Difference between revisions of "Design/Adding custom CSS/JS"
From Shopnix Help
(→Where I will get this feature ?) |
(→Where I will get this feature ?) |
||
| Line 9: | Line 9: | ||
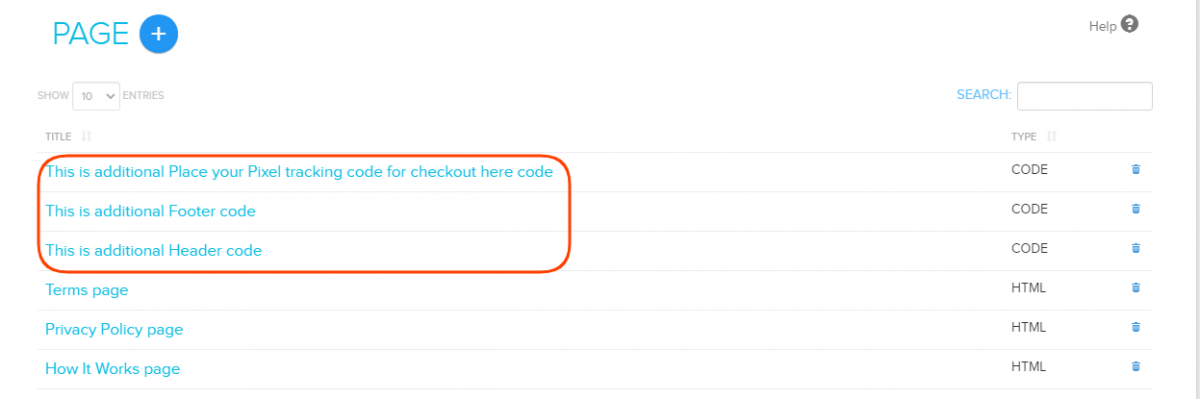
Go to ADMIN > SETUP > PAGES > HEADER/FOOTER. | Go to ADMIN > SETUP > PAGES > HEADER/FOOTER. | ||
| − | [[ | + | [[Image:pages2.png | frameless |1200px]] |
| + | |||
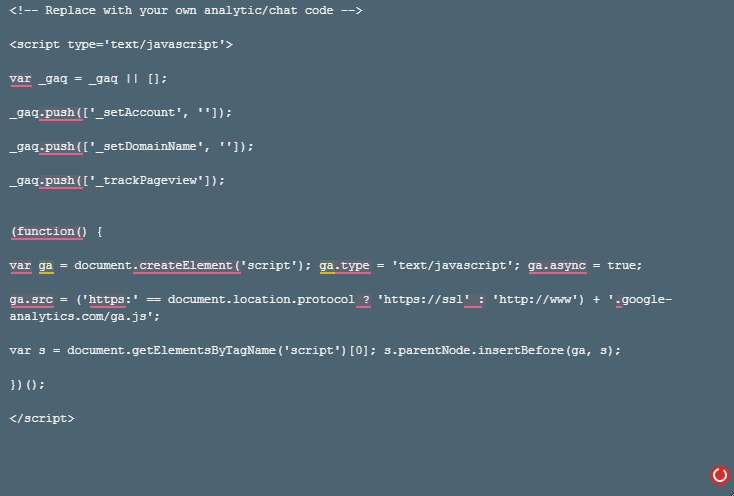
| + | Click on the either HEADER or FOOTER (Example header) and you will get a page like below | ||
| + | |||
| + | [[Image:header.png | frameless | 1200px]] | ||
If you have more queries or would like assistance with this please contact us on [mailto:support@shopnix.in support@shopnix.in]. | If you have more queries or would like assistance with this please contact us on [mailto:support@shopnix.in support@shopnix.in]. | ||
Revision as of 17:14, 14 July 2014
What is Adding custom CSS / JS ?
You can customize your existing shopnix store using HTML, CSS and JS . You can do the same by using following approach.
You can directly edit the code from FOOTER/HEADER. Using this page, you can either write custom html/css/js code or modify existing site elements using JS/CSS. You'll find example code already in place here for your reference.
Where I will get this feature ?
Go to ADMIN > SETUP > PAGES > HEADER/FOOTER.
Click on the either HEADER or FOOTER (Example header) and you will get a page like below
If you have more queries or would like assistance with this please contact us on support@shopnix.in.