Difference between revisions of "Design/Adding a new page"
From Shopnix Help
m (→What is Page ?) |
|||
| Line 3: | Line 3: | ||
<div align="justify"> | <div align="justify"> | ||
| − | In the page section you can customize your store means you can add new pages and modify existing pages or you can add/edit HTML,CSS,Java Script. | + | In the page section you can customize your store which means you can add new pages and modify existing pages or you can add/edit HTML,CSS,Java Script. |
</div></div> | </div></div> | ||
<div style="margin-top:50px"> | <div style="margin-top:50px"> | ||
| + | |||
==Where I will get page feature ?== | ==Where I will get page feature ?== | ||
<div align="justify"> | <div align="justify"> | ||
Revision as of 10:26, 31 December 2021
What is Page ?
In the page section you can customize your store which means you can add new pages and modify existing pages or you can add/edit HTML,CSS,Java Script.
Where I will get page feature ?
Go to store manager > SETUP > PAGES
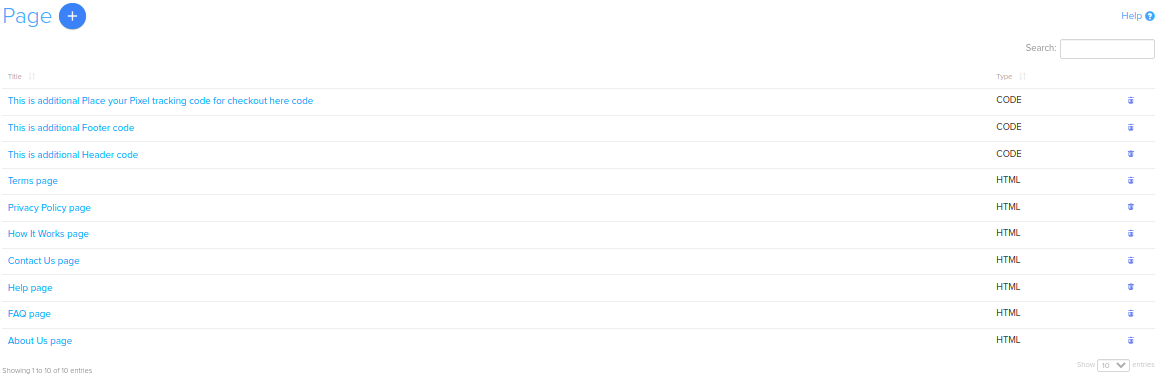
you will redirect to the page
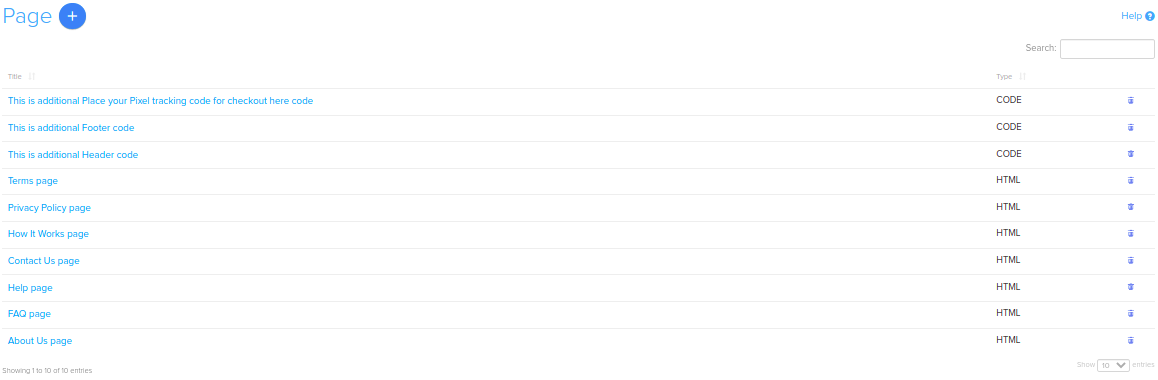
Now comes to the Add New Page,here you can add new pages to your store.
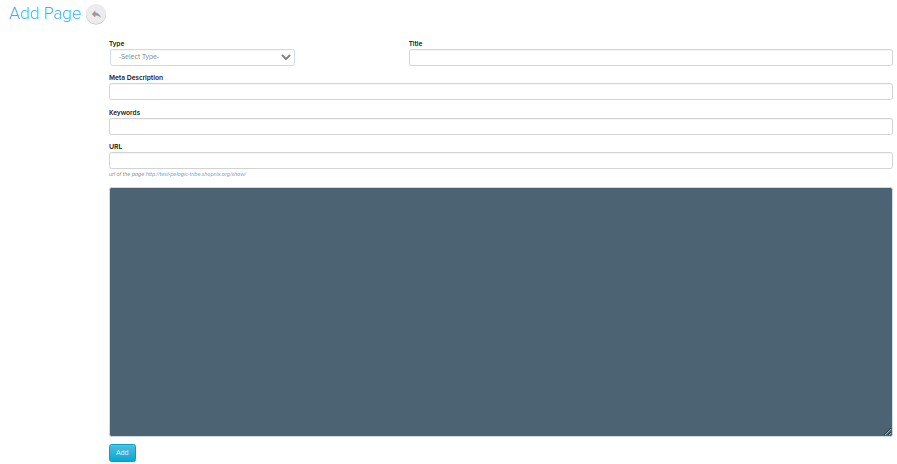
Click on the  and you will redirect to the page
and you will redirect to the page
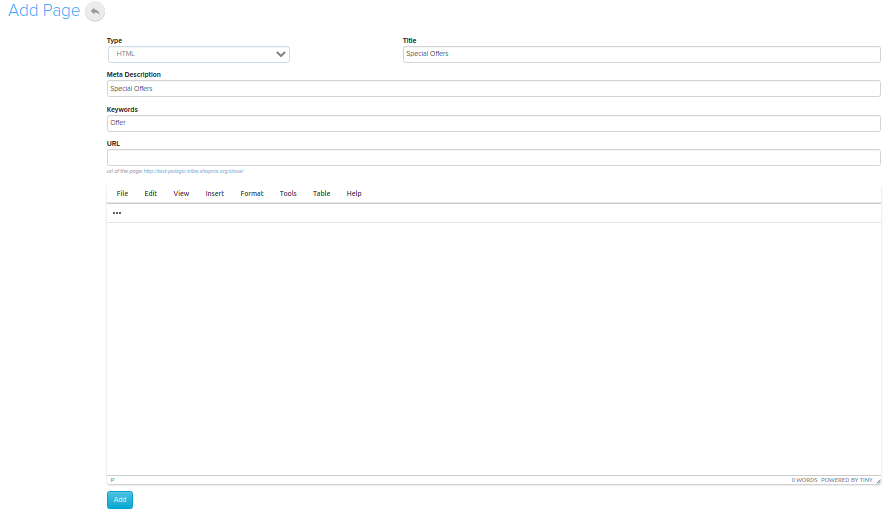
Then select the type as per your requirement either HTML or CODE,provide a name and title for that,than inside editor you can place your HTML or codes and click on the ![]()
You can edit the existing pages Go to store manager > SETUP > PAGES
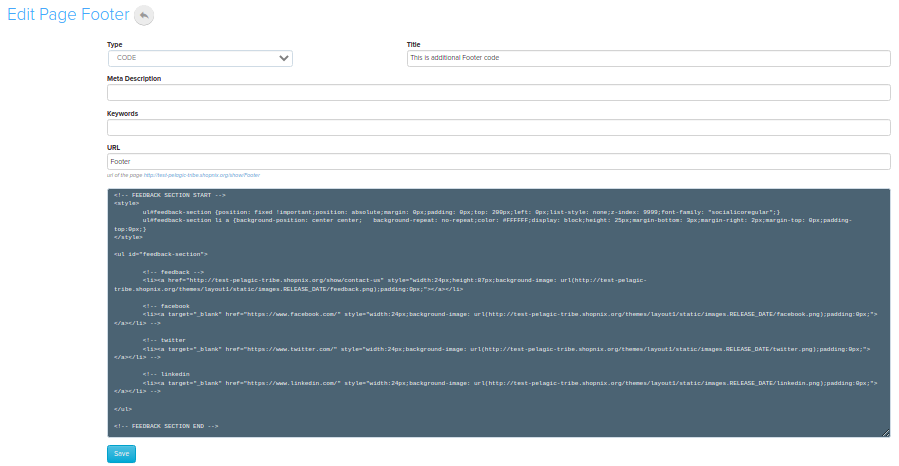
click on the name under Name where you want to change and change .For Example we want to change the Special Offer,click on that  and make changes as per your requirement and click on the
and make changes as per your requirement and click on the ![]()
The most important thing is the Footer and Header where you can add the Java Script and CSS. In order to add the CSS or Java Script click on the header or footer as per your wish.
for example you want to add the CSS in the Footer,so click on the Footer place your code inside <style></style> and click on the ![]() .
.
If you have more queries or would like assistance with this please contact us on support@shopnix.in.