Difference between revisions of "Products/Multiple Product Images"
From Shopnix Help
(→Multiple Product Images) |
m |
||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| + | <div style="margin-top:50px"> | ||
==Multiple Product Images== | ==Multiple Product Images== | ||
<div align="justify"> | <div align="justify"> | ||
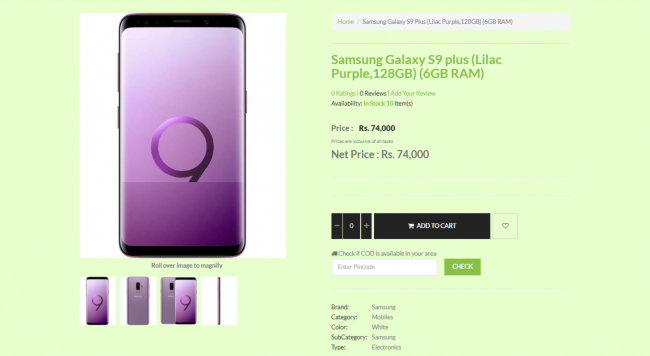
| − | Multiple Product Images feature provides a detailed panorama of a product where | + | Multiple Product Images feature provides a detailed panorama of a product where you can set more than one image for a product with different angles and colors so that the customer can know more details about the product. |
</div> | </div> | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:multiple-product-images1.png|frameless|650px]] | [[Image:multiple-product-images1.png|frameless|650px]] | ||
| − | + | </div> | |
| + | </div> | ||
| + | <div style="margin-top:50px"> | ||
== What can I use Multiple Product Images for ? == | == What can I use Multiple Product Images for ? == | ||
| + | <div align="justify"> | ||
You need to display multiple images of a product with different angles so that customer will able to know more about the product. An image with different colors, different angles like front view, back view, side view and even detailed shots of specific features can all go a long way toward making a customer more likely to buy from your store. | You need to display multiple images of a product with different angles so that customer will able to know more about the product. An image with different colors, different angles like front view, back view, side view and even detailed shots of specific features can all go a long way toward making a customer more likely to buy from your store. | ||
| − | + | </div> | |
| + | </div> | ||
| + | <div style="margin-top:50px"> | ||
==How do I upload/edit/delete multiple product images== | ==How do I upload/edit/delete multiple product images== | ||
| − | + | <div slign="justify"> | |
To upload multiple product images, follow the below steps | To upload multiple product images, follow the below steps | ||
| Line 20: | Line 28: | ||
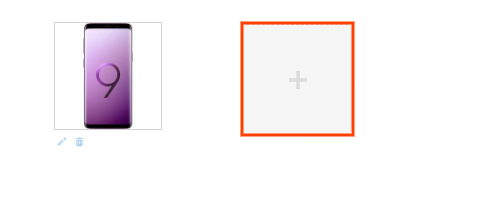
3. When you will come across the image upload area, upload an image. After uploading an image you will find an another option to upload the images like below | 3. When you will come across the image upload area, upload an image. After uploading an image you will find an another option to upload the images like below | ||
| + | <div class="wiki-img"> | ||
[[Image:multiple-product-image2.png |frameless |600px]] | [[Image:multiple-product-image2.png |frameless |600px]] | ||
| − | + | </div> | |
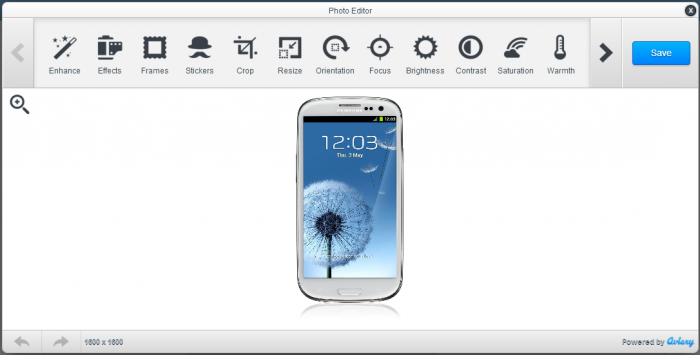
4. After uploading, you can edit that particular image. Click on the [[Image:edit1.png ]] option and it will show you a photo editor like below | 4. After uploading, you can edit that particular image. Click on the [[Image:edit1.png ]] option and it will show you a photo editor like below | ||
| + | <div class="wiki-img"> | ||
[[Image:image-editor.png |frameless |700px]] | [[Image:image-editor.png |frameless |700px]] | ||
| − | + | </div> | |
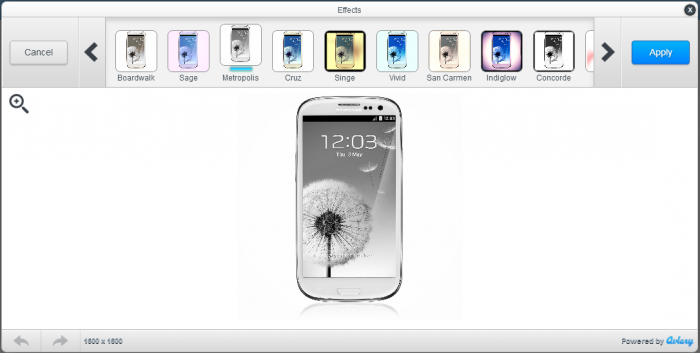
Here you can use multiple image editing features like adjusting the brightness, re-size, effects, frames, crop, orientation, etc. | Here you can use multiple image editing features like adjusting the brightness, re-size, effects, frames, crop, orientation, etc. | ||
| Line 31: | Line 41: | ||
For example | For example | ||
| + | <div class="wiki-img"> | ||
[[Image:image-editor2.png |frameless |700px]] | [[Image:image-editor2.png |frameless |700px]] | ||
| − | + | </div> | |
5. In order to delete an image out of uploaded images, just click on the [[Image:Del.png]] option it will delete that particular image. | 5. In order to delete an image out of uploaded images, just click on the [[Image:Del.png]] option it will delete that particular image. | ||
6. In order to sort the existing images you can click on an image and drag to the place you want like below | 6. In order to sort the existing images you can click on an image and drag to the place you want like below | ||
| − | + | <div class="wiki-img"> | |
[[Image:multiple-image-sort.png |frameless |700px]] | [[Image:multiple-image-sort.png |frameless |700px]] | ||
| − | + | </div> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
If you have more queries or would like assistance with this please contact us on [mailto:support@shopnix.in support@shopnix.in]. | If you have more queries or would like assistance with this please contact us on [mailto:support@shopnix.in support@shopnix.in]. | ||
| + | </div> | ||
| + | </div> | ||
Latest revision as of 16:14, 7 February 2022
Multiple Product Images
Multiple Product Images feature provides a detailed panorama of a product where you can set more than one image for a product with different angles and colors so that the customer can know more details about the product.
What can I use Multiple Product Images for ?
You need to display multiple images of a product with different angles so that customer will able to know more about the product. An image with different colors, different angles like front view, back view, side view and even detailed shots of specific features can all go a long way toward making a customer more likely to buy from your store.
How do I upload/edit/delete multiple product images
To upload multiple product images, follow the below steps
1. Login to your Shopnix Store Manager
2. Go to Products > Add New Product.
Add the details as per the requirement
3. When you will come across the image upload area, upload an image. After uploading an image you will find an another option to upload the images like below
4. After uploading, you can edit that particular image. Click on the ![]() option and it will show you a photo editor like below
option and it will show you a photo editor like below
Here you can use multiple image editing features like adjusting the brightness, re-size, effects, frames, crop, orientation, etc.
For example
5. In order to delete an image out of uploaded images, just click on the ![]() option it will delete that particular image.
option it will delete that particular image.
6. In order to sort the existing images you can click on an image and drag to the place you want like below
If you have more queries or would like assistance with this please contact us on support@shopnix.in.