Difference between revisions of "Design/Choosing a menu"
From Shopnix Help
m (→Where I will get theme feature ?) |
m (→Where will I get theme feature ?) |
||
| (11 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
==What is Theme ?== | ==What is Theme ?== | ||
<div align="justify"> | <div align="justify"> | ||
| − | By using theme you can change the look of your store. | + | By using theme you can change the look of your store. The most common understanding of theme is an idea or point that is central to your online store. |
| + | Themes often explore common ideas. | ||
| + | |||
</div></div> | </div></div> | ||
<div style="margin-top:50px"> | <div style="margin-top:50px"> | ||
| + | |||
| + | ==Why do we need themes?== | ||
| + | <div align="justify"> | ||
| + | |||
| + | Most of our themes offer a large range of options and are quite flexible in the design, look, and feel. It is common that the user can change the color, the background, the fonts and add functionality to your website fairly easily. You can maintain your site relatively and easily. | ||
| + | |||
| + | </div></div> | ||
| + | <div style="margin-top:50px"> | ||
| + | |||
==Where will I get theme feature ?== | ==Where will I get theme feature ?== | ||
<div align="justify"> | <div align="justify"> | ||
| − | Go to | + | Go to '''STORE MANAGER > SETUP > THEME''' |
| + | |||
| + | <div class="wiki-img"> | ||
[[File:th2.png | frameless |1200px]] | [[File:th2.png | frameless |1200px]] | ||
| + | </div> | ||
| + | |||
| + | |||
| + | There are 5 tabs i.e., Global, Themes, Home Page, Product Page and Product Grid/List Page. | ||
| − | |||
| + | <div class="wiki-img"> | ||
[[File:th4.png | frameless | 1200px]] | [[File:th4.png | frameless | 1200px]] | ||
| + | </div> | ||
| + | |||
Now come to the Customize tab | Now come to the Customize tab | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[File:TH7.png| frameless | 1200px]] | [[File:TH7.png| frameless | 1200px]] | ||
| + | </div> | ||
| + | |||
The first option that is Vertical Menu Enabled ,this option enables vertical menu and disables horizontal menu. By default it is horizontal menu. | The first option that is Vertical Menu Enabled ,this option enables vertical menu and disables horizontal menu. By default it is horizontal menu. | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:th15.png|1200px|frameless]] | [[Image:th15.png|1200px|frameless]] | ||
| + | </div> | ||
| − | |||
| + | In the store side page | ||
| + | |||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:th16.png|1200px|frameless]] | [[Image:th16.png|1200px|frameless]] | ||
| + | </div> | ||
| + | |||
Now checked Vertical Menu Enabled option | Now checked Vertical Menu Enabled option | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:th17.png|1200px|frameless]] | [[Image:th17.png|1200px|frameless]] | ||
| + | </div> | ||
| + | |||
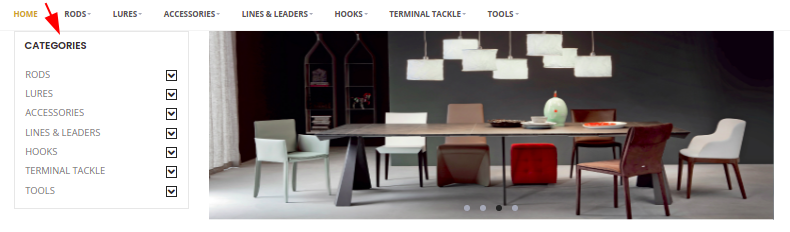
Now the store's page will be | Now the store's page will be | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:th18.png|frameless|1200px]] | [[Image:th18.png|frameless|1200px]] | ||
| − | + | </div> | |
Latest revision as of 19:37, 2 May 2022
What is Theme ?
By using theme you can change the look of your store. The most common understanding of theme is an idea or point that is central to your online store. Themes often explore common ideas.
Why do we need themes?
Most of our themes offer a large range of options and are quite flexible in the design, look, and feel. It is common that the user can change the color, the background, the fonts and add functionality to your website fairly easily. You can maintain your site relatively and easily.
Where will I get theme feature ?
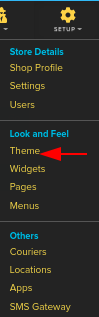
Go to STORE MANAGER > SETUP > THEME
There are 5 tabs i.e., Global, Themes, Home Page, Product Page and Product Grid/List Page.
Now come to the Customize tab
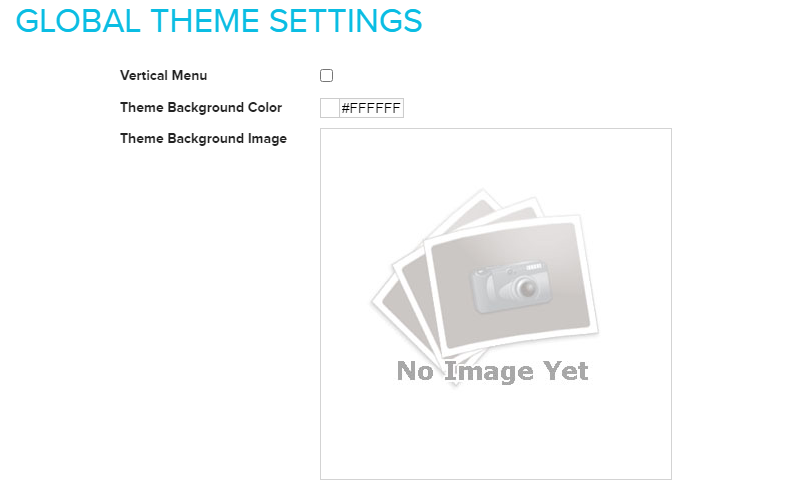
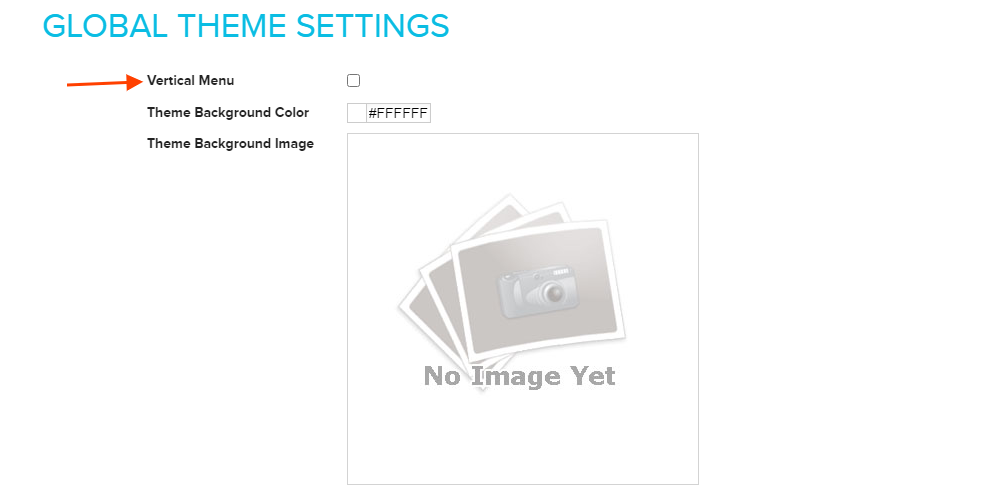
The first option that is Vertical Menu Enabled ,this option enables vertical menu and disables horizontal menu. By default it is horizontal menu.
In the store side page
Now checked Vertical Menu Enabled option
Now the store's page will be
In this section you can upload you own background image, you can set your own background color.
You can upload the image by clicking on the ![]() button.
button.
If you have more queries or would like assistance with this please contact us on support@shopnix.in.