Difference between revisions of "Design/Customizing product Zoom"
From Shopnix Help
m (→Where to set this feature) |
|||
| (10 intermediate revisions by the same user not shown) | |||
| Line 5: | Line 5: | ||
</div></div> | </div></div> | ||
<div style="margin-top:50px"> | <div style="margin-top:50px"> | ||
| + | |||
| + | ==Why do we need product zoom Feature? == | ||
| + | <div align="justify"> | ||
| + | The Product zoom feature allows customers to see closer details of the product photos they're viewing. But it also signals to customers that the site is polished. This gives them more confidence in their purchase, especially when the zoom feature is smooth and provides high-resolution images. | ||
| + | </div></div> | ||
| + | <div style="margin-top:50px"> | ||
| + | |||
==Where to set this feature == | ==Where to set this feature == | ||
<div align="justify"> | <div align="justify"> | ||
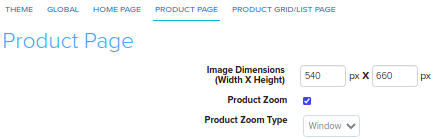
| − | Go to | + | Go to '''ADMIN > SETUP > THEME > PRODUCT PAGE''' tab like below |
| + | |||
| + | <div class="wiki-img"> | ||
[[image:product_zoom.png | frameless | 1200px]] | [[image:product_zoom.png | frameless | 1200px]] | ||
| + | </div> | ||
| − | You can enable or disable the zooming feature from product zoom option. And you can choose any zooming type, i.e. window, lens, inner from product zooming type drop-down option. | + | |
| + | You can enable or disable the zooming feature from the product zoom option. And you can choose any zooming type, i.e. window, lens, inner from product zooming type drop-down option. | ||
</div></div> | </div></div> | ||
<div style="margin-top:30px"> | <div style="margin-top:30px"> | ||
===Different kinds of zoom=== | ===Different kinds of zoom=== | ||
| − | Shopnix provides different kinds of zooming features like Window zoom, Inner zoom | + | Shopnix provides different kinds of zooming features like Window zoom, Inner zoom and Lens zoom. |
</div> | </div> | ||
<div style="margin-top:30px"> | <div style="margin-top:30px"> | ||
==== Window Zoom==== | ==== Window Zoom==== | ||
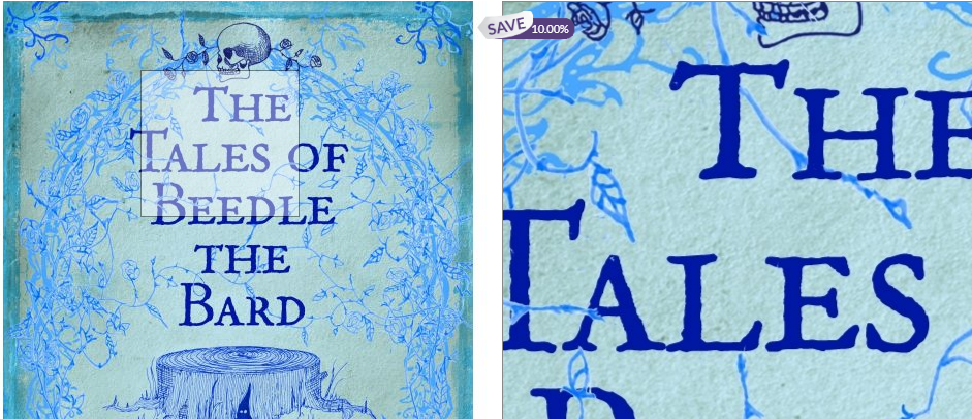
| − | Hovering over image displays zoomed image in a window with the size of your choice. | + | Hovering over image, displays a zoomed image in a window with the size of your choice. |
| + | |||
| + | <div class="wiki-img"> | ||
[[image:window.png | frameless | 1200px]] | [[image:window.png | frameless | 1200px]] | ||
| + | </div> | ||
| + | |||
| + | |||
</div> | </div> | ||
<div style="margin-top:30px"> | <div style="margin-top:30px"> | ||
| + | |||
==== Inner Zoom==== | ==== Inner Zoom==== | ||
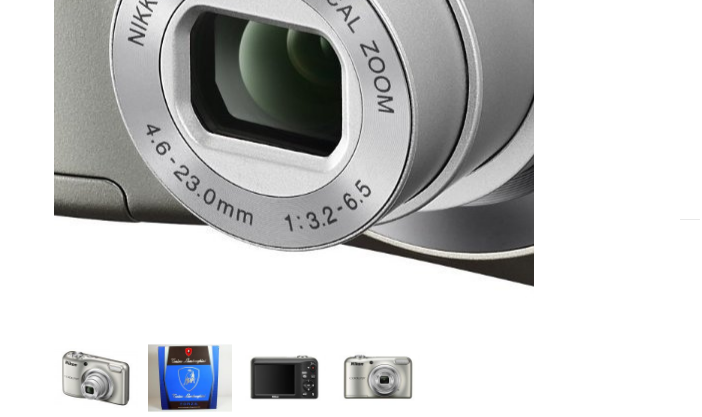
| − | The zoom can be placed inside the image . So the enlarged image is displayed directly in product image box and it's not overlapping other elements. | + | The zoom can be placed inside the image. So the enlarged image is displayed directly in the product image box and it's not overlapping other elements. |
| + | |||
| + | <div class="wiki-img"> | ||
[[image:inner.png | frameless | 1200px]] | [[image:inner.png | frameless | 1200px]] | ||
| + | </div> | ||
| + | |||
</div> | </div> | ||
<div style="margin-top:30px"> | <div style="margin-top:30px"> | ||
| + | |||
====Lens Zoom ==== | ====Lens Zoom ==== | ||
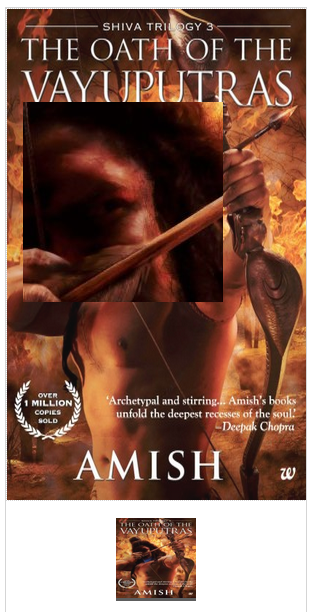
Display zoomed image in a circle directly over original image. Feels like you’re examining with a magnifying glass. | Display zoomed image in a circle directly over original image. Feels like you’re examining with a magnifying glass. | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[image:Lens.png | frameless | 1200px]] | [[image:Lens.png | frameless | 1200px]] | ||
| − | + | </div> | |
| + | |||
</div> | </div> | ||
<div align="justify"> | <div align="justify"> | ||
If you have more queries or would like assistance with this please contact us on [mailto:support@shopnix.in support@shopnix.in]. | If you have more queries or would like assistance with this please contact us on [mailto:support@shopnix.in support@shopnix.in]. | ||
</div> | </div> | ||
Latest revision as of 19:47, 2 May 2022
Contents
What is product zoom ?
Image zoom enables magnifying feature for your store's product images. This feature automatically shows a high resolution version of the product image when the cursor is moved over the product image.
Why do we need product zoom Feature?
The Product zoom feature allows customers to see closer details of the product photos they're viewing. But it also signals to customers that the site is polished. This gives them more confidence in their purchase, especially when the zoom feature is smooth and provides high-resolution images.
Where to set this feature
Different kinds of zoom
Shopnix provides different kinds of zooming features like Window zoom, Inner zoom and Lens zoom.
Inner Zoom
The zoom can be placed inside the image. So the enlarged image is displayed directly in the product image box and it's not overlapping other elements.
Lens Zoom
Display zoomed image in a circle directly over original image. Feels like you’re examining with a magnifying glass.
If you have more queries or would like assistance with this please contact us on support@shopnix.in.