Difference between revisions of "Design/Managing an existing static page"
From Shopnix Help
(→How to Manage an existing static page ?) |
m (→How to Manage / Design an existing static page ?) |
||
| (10 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| + | <div style="margin-top:50px"> | ||
==How to Manage / Design an existing static page ? == | ==How to Manage / Design an existing static page ? == | ||
<div align="justify"> | <div align="justify"> | ||
| − | The idea behind this feature is that if you have an existing page and you want to edit that page. | + | The idea behind this feature is that if you have an existing page and you want to edit that page. You can do the same by following steps. |
| − | Go to | + | Go to '''STORE MANAGER > SETUP > PAGES |
| + | <div class="wiki-img"> | ||
[[image:Admin_pages.png | frameless | 1200px]] | [[image:Admin_pages.png | frameless | 1200px]] | ||
| + | </div> | ||
| + | |||
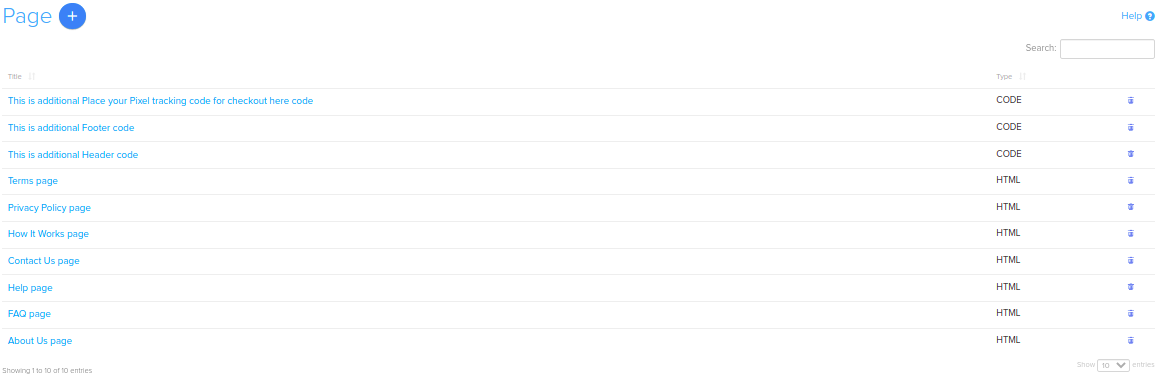
After clicking on the pages option you will be redirect to the page where you will find a list of pages like below | After clicking on the pages option you will be redirect to the page where you will find a list of pages like below | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:page_list.png | frameless | 1200px]] | [[Image:page_list.png | frameless | 1200px]] | ||
| + | </div> | ||
| + | |||
| + | |||
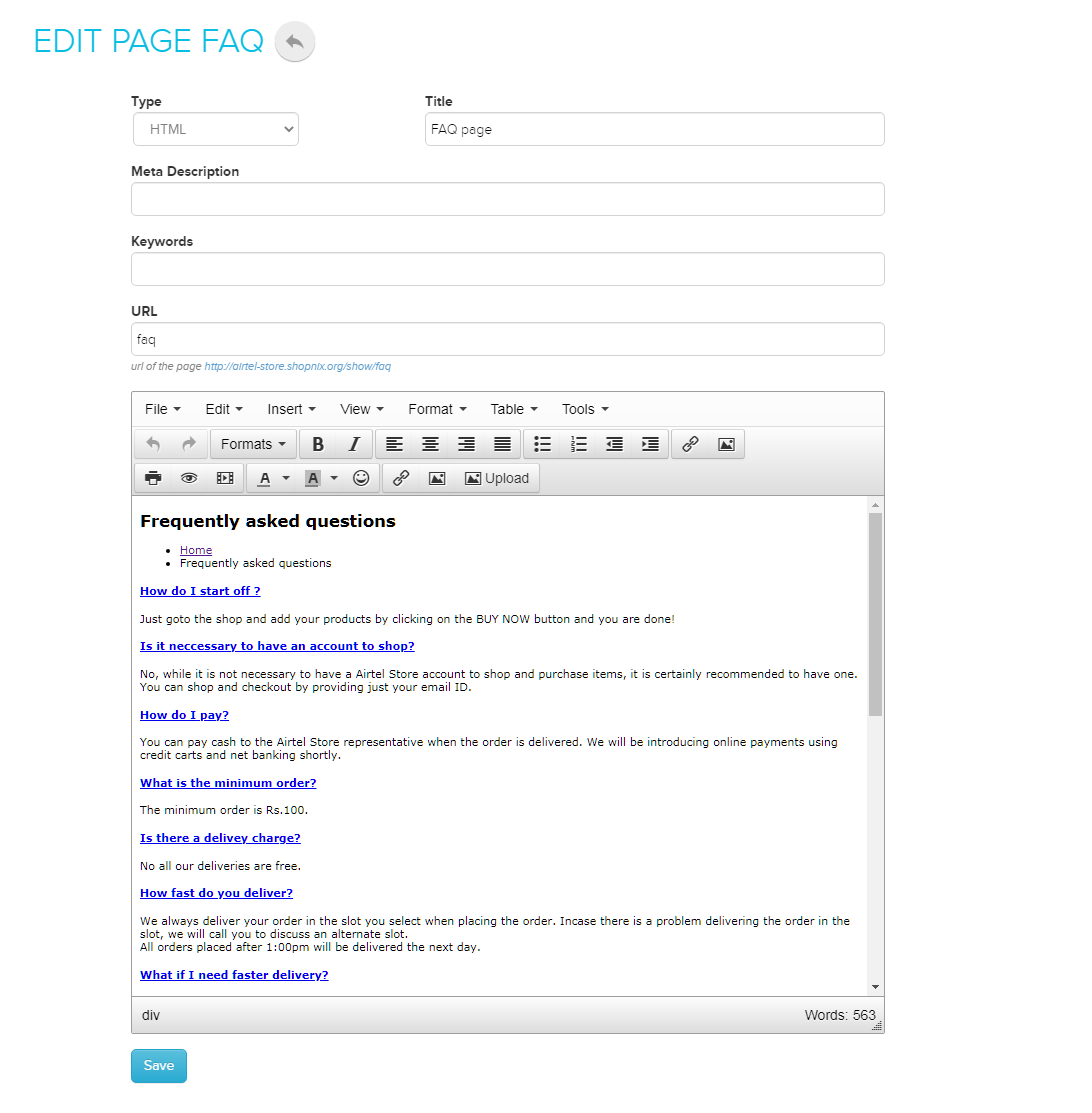
| + | Choose any page (where you want to modify), for example, you want to edit the existing page "service-bangalore" (above image), click on that link and it will redirect you to the "service-bangalore" page like below | ||
| − | |||
| + | <div class="wiki-img"> | ||
[[image:page_modify.png | frameless | 1200px]] | [[image:page_modify.png | frameless | 1200px]] | ||
| + | </div> | ||
| + | |||
While editing you can write or put the codes in the tools > source code or you can use the editor to do the same. | While editing you can write or put the codes in the tools > source code or you can use the editor to do the same. | ||
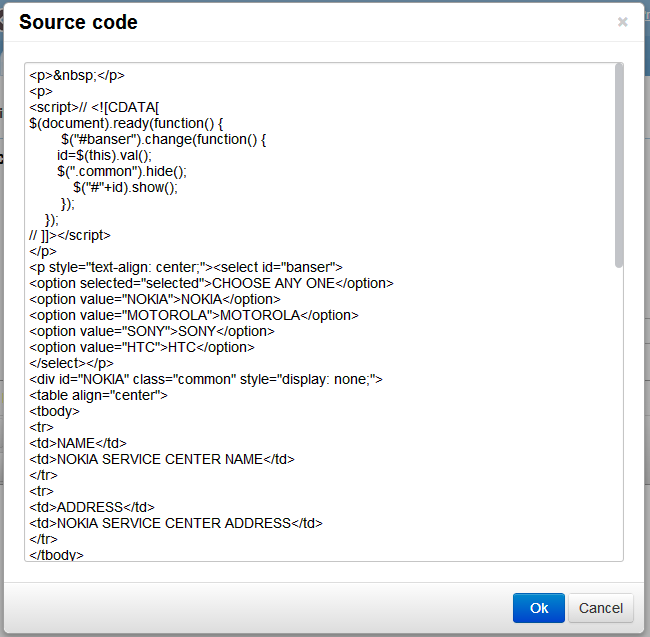
| − | For putting the codes click on the tools > source code option and write or paste your codes like below. | + | For putting the codes, click on the tools > source code option and write or paste your codes like below. |
| + | |||
| + | <div class="wiki-img"> | ||
[[image:source_code.png | frameless | 1200px]] | [[image:source_code.png | frameless | 1200px]] | ||
| + | </div> | ||
| + | |||
Now suppose you want to add a video in that page you can give the link of the video or you can paste the embed code for the video like below. | Now suppose you want to add a video in that page you can give the link of the video or you can paste the embed code for the video like below. | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[image:vedio1.png | frameless | 1200px]] | [[image:vedio1.png | frameless | 1200px]] | ||
| + | </div> | ||
| + | |||
After placing the embed code the embed code area click on the [[image:SP6.png]] and [[image:Savebtn.png]] buttons respectively. | After placing the embed code the embed code area click on the [[image:SP6.png]] and [[image:Savebtn.png]] buttons respectively. | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[image:vedio2.png | frameless | 1200px]] | [[image:vedio2.png | frameless | 1200px]] | ||
| + | </div> | ||
| + | |||
You can check the same in your store like below | You can check the same in your store like below | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[image:vediostore.png | frameless | 1200px]] | [[image:vediostore.png | frameless | 1200px]] | ||
| + | </div> | ||
| + | |||
| − | You can also upload the images using upload image option | + | You can also upload the images using upload image option, also you can add/edit the images. |
To upload the image click on the upload option like below, then a popup will emerge and will ask you to upload an a image like below image. | To upload the image click on the upload option like below, then a popup will emerge and will ask you to upload an a image like below image. | ||
| + | <div class="wiki-img"> | ||
[[image:upload_image.png | frameless | 1200px]] | [[image:upload_image.png | frameless | 1200px]] | ||
| + | </div> | ||
| + | |||
| + | class="wiki-img"> | ||
[[image:upload_image1.png | frameless | 1200px]] | [[image:upload_image1.png | frameless | 1200px]] | ||
| + | </div> | ||
| + | |||
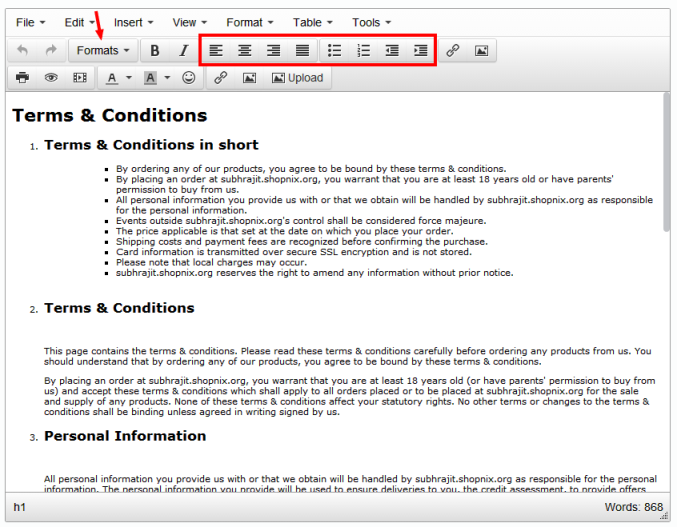
If you are writing a paragraph or sentence you will need the formatting feature and alignment feature. | If you are writing a paragraph or sentence you will need the formatting feature and alignment feature. | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[image:format_page.png | frameless | 1200px]] | [[image:format_page.png | frameless | 1200px]] | ||
| + | </div> | ||
If you have more queries or would like assistance with this,please contact us on [mailto:support@shopnix.in support@shopnix.in]. | If you have more queries or would like assistance with this,please contact us on [mailto:support@shopnix.in support@shopnix.in]. | ||
| + | </div> | ||
</div> | </div> | ||
Latest revision as of 19:55, 2 May 2022
How to Manage / Design an existing static page ?
The idea behind this feature is that if you have an existing page and you want to edit that page. You can do the same by following steps.
Go to STORE MANAGER > SETUP > PAGES
After clicking on the pages option you will be redirect to the page where you will find a list of pages like below
Choose any page (where you want to modify), for example, you want to edit the existing page "service-bangalore" (above image), click on that link and it will redirect you to the "service-bangalore" page like below
While editing you can write or put the codes in the tools > source code or you can use the editor to do the same.
For putting the codes, click on the tools > source code option and write or paste your codes like below.
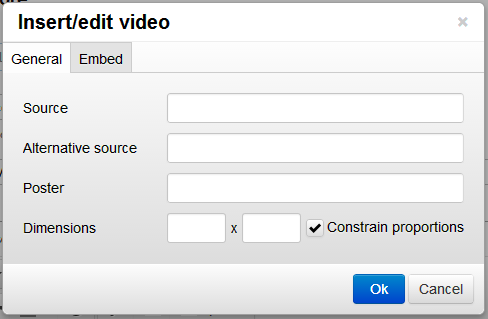
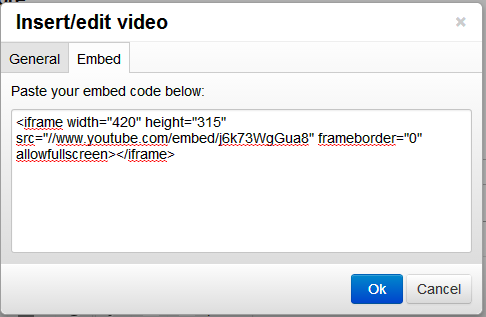
Now suppose you want to add a video in that page you can give the link of the video or you can paste the embed code for the video like below.
After placing the embed code the embed code area click on the ![]() and
and ![]() buttons respectively.
buttons respectively.
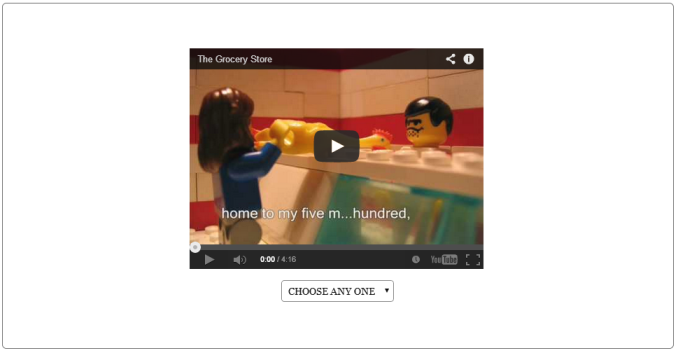
You can check the same in your store like below
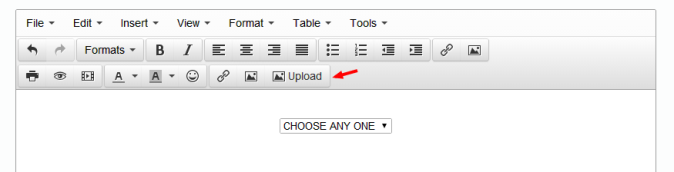
You can also upload the images using upload image option, also you can add/edit the images.
To upload the image click on the upload option like below, then a popup will emerge and will ask you to upload an a image like below image.
If you are writing a paragraph or sentence you will need the formatting feature and alignment feature.
If you have more queries or would like assistance with this,please contact us on support@shopnix.in.