Difference between revisions of "Design/Adding custom CSS/JS"
From Shopnix Help
(→What is Adding custom CSS / JS ?) |
m (→Where will I get this feature ?) |
||
| (29 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | ==What is Adding custom CSS / JS ?== | + | <div style="margin-top:50px"> |
| − | You can customize your existing shopnix store using | + | ==What is Adding custom CSS/JS ?== |
| − | You can do the same by using | + | <div align="justify"> |
| + | You can customize your existing shopnix store using CSS and JS. | ||
| + | You can do the same by using the following approach. | ||
| − | + | You can directly edit the code from FOOTER/HEADER. Using this page, you can either write custom CSS/JS code or modify existing site elements using CSS/JS. You'll find example code already in place here for your reference. | |
| + | </div> | ||
| + | </div> | ||
| + | <div style="margin-top:50px"> | ||
| − | + | ==Why do we need custom CSS/JS Feature?== | |
| + | <div align="justify"> | ||
| + | |||
| + | HTML, CSS and JavaScript work together to form the front-end design of a website by applying information that affects content, style and interactivity of a site. | ||
| + | |||
| + | CSS stands for Cascading Style Sheets. It is the coding language that gives a website its look and layout. Along with HTML, CSS is fundamental to web design. Without it, websites would still be plain text on white backgrounds. | ||
| + | |||
| + | HTML and CSS are actually not technically programming languages, they're just page structure and style information. But before moving on to JavaScript and other true languages, you need to know the basics of HTML and CSS, as they are on the front end of every web page and application. | ||
| + | </div> | ||
| + | </div> | ||
| + | <div style="margin-top:50px"> | ||
| + | |||
| + | ==Where will I get this feature ?== | ||
| + | <div align="justify"> | ||
| + | Go to '''ADMIN > SETUP > PAGES > HEADER/FOOTER''' | ||
| + | |||
| + | |||
| + | <div class="wiki-img"> | ||
| + | [[Image:pages2.png | frameless |1200px]] | ||
| + | </div> | ||
| + | |||
| + | |||
| + | Click on the either HEADER or FOOTER (Example HEADER) and you will get a page like below | ||
| + | |||
| + | |||
| + | <div class="wiki-img"> | ||
| + | [[Image:header.png | frameless | 1200px]] | ||
| + | </div> | ||
| + | |||
| + | |||
| + | In the area provided there you can place your own CSS or JS within the style and script tags. | ||
| + | |||
| + | You can put the codes (CSS/JS) in FOOTER also but the difference is that the header part will execute first and the footer part will execute later. | ||
| + | |||
| + | If you are going to add a lot of CSS or JS then it's better to add comment lines with the codes so that in the later stage it will be easier for you to know which code is for what purposes. | ||
| + | |||
| + | In the HEADER part you can add external script codes like codes for online chat option, google analytic codes, etc. | ||
| + | |||
| + | In order to edit the existing CSS and JS go to ADMIN > SETUP > PAGES, then HEADER/FOOTER (depends on where you put the codes), suppose earlier you put the codes in the header then click on the header option and edit the existing codes as per the requirement. | ||
| + | |||
| + | |||
| + | If you have more queries or would like assistance with this please contact us on [mailto:support@shopnix.in support@shopnix.in]. | ||
| + | </div> | ||
| + | </div> | ||
Latest revision as of 19:56, 2 May 2022
What is Adding custom CSS/JS ?
You can customize your existing shopnix store using CSS and JS. You can do the same by using the following approach.
You can directly edit the code from FOOTER/HEADER. Using this page, you can either write custom CSS/JS code or modify existing site elements using CSS/JS. You'll find example code already in place here for your reference.
Why do we need custom CSS/JS Feature?
HTML, CSS and JavaScript work together to form the front-end design of a website by applying information that affects content, style and interactivity of a site.
CSS stands for Cascading Style Sheets. It is the coding language that gives a website its look and layout. Along with HTML, CSS is fundamental to web design. Without it, websites would still be plain text on white backgrounds.
HTML and CSS are actually not technically programming languages, they're just page structure and style information. But before moving on to JavaScript and other true languages, you need to know the basics of HTML and CSS, as they are on the front end of every web page and application.
Where will I get this feature ?
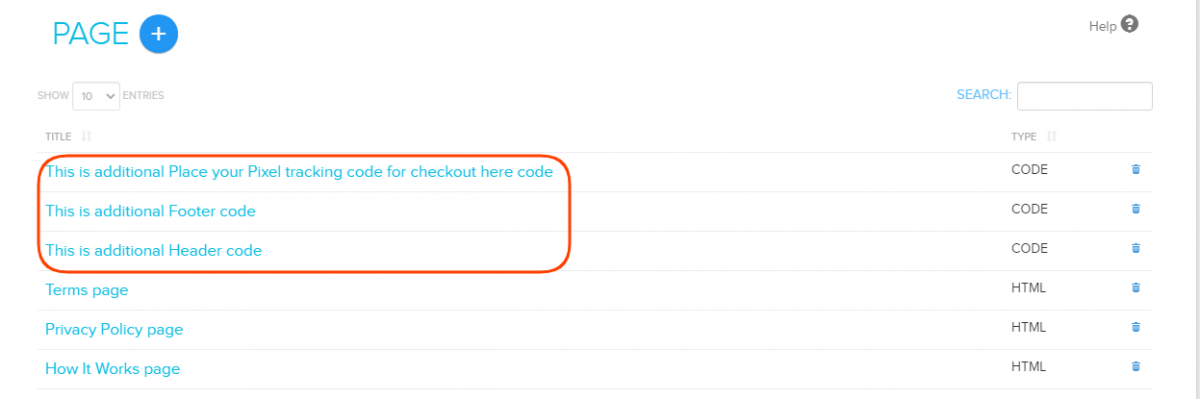
Go to ADMIN > SETUP > PAGES > HEADER/FOOTER
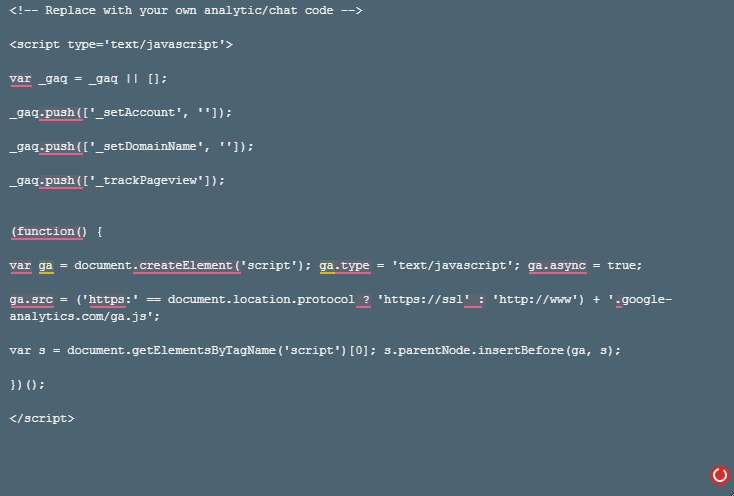
Click on the either HEADER or FOOTER (Example HEADER) and you will get a page like below
In the area provided there you can place your own CSS or JS within the style and script tags.
You can put the codes (CSS/JS) in FOOTER also but the difference is that the header part will execute first and the footer part will execute later.
If you are going to add a lot of CSS or JS then it's better to add comment lines with the codes so that in the later stage it will be easier for you to know which code is for what purposes.
In the HEADER part you can add external script codes like codes for online chat option, google analytic codes, etc.
In order to edit the existing CSS and JS go to ADMIN > SETUP > PAGES, then HEADER/FOOTER (depends on where you put the codes), suppose earlier you put the codes in the header then click on the header option and edit the existing codes as per the requirement.
If you have more queries or would like assistance with this please contact us on support@shopnix.in.