Difference between revisions of "Design/Selecting your store Theme"
From Shopnix Help
(→Why do we need themes?) |
|||
| (17 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<div style="margin-top:50px"> | <div style="margin-top:50px"> | ||
| − | ==What is Theme ?== | + | ==What is a Theme ?== |
<div align="justify"> | <div align="justify"> | ||
| − | By using theme you can change the look of your store. | + | By using a theme you can change the look of your store. |
| + | The most common understanding of theme is an idea or point that is central to your online store. | ||
| + | Themes often explore common ideas. | ||
| + | |||
</div></div> | </div></div> | ||
<div style="margin-top:50px"> | <div style="margin-top:50px"> | ||
| − | ==Where I | + | |
| + | ==Where will I get Theme feature ?== | ||
<div align="justify"> | <div align="justify"> | ||
Go to store manager > SETUP > THEME | Go to store manager > SETUP > THEME | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[File:th2.png | frameless |1200px]] | [[File:th2.png | frameless |1200px]] | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | There are 5 tabs i.e.THEME, GLOBAL, HOME PAGE, PRODUCT PAGE and PRODUCT GRID/LIST PAGE | ||
| − | |||
| + | <div class="wiki-img"> | ||
[[File:th1.png | frameless | 1200px]] | [[File:th1.png | frameless | 1200px]] | ||
| + | </div> | ||
| + | |||
| + | |||
<div align="justify"> | <div align="justify"> | ||
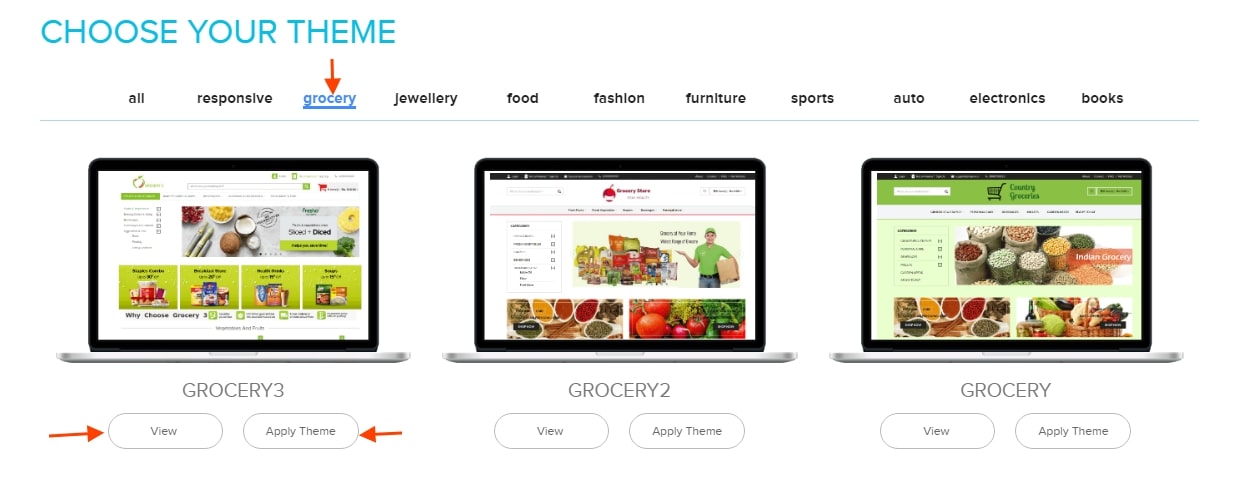
First comes to the Theme tab | First comes to the Theme tab | ||
| − | Theme tab consist of | + | Theme tab consist of all and responsive and Respected Business Model themes option. |
| − | |||
| − | |||
'''How to add a theme to your shop?''' | '''How to add a theme to your shop?''' | ||
| − | First choose your | + | First choose your Model, For example you choose Grocery and Grocery 3 theme. |
</div> | </div> | ||
[[File:TH3.jpg]] | [[File:TH3.jpg]] | ||
| Line 28: | Line 40: | ||
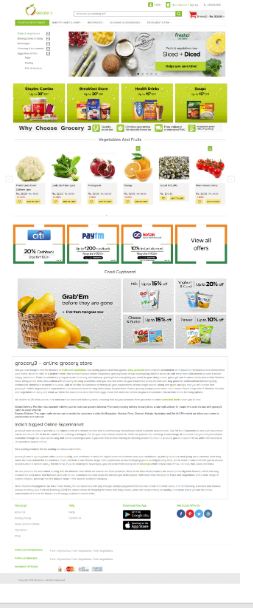
As you can see there are two options i.e. VIEW and APPLY THEME. If you click on the [[File:TH4.jpg]] then it will show you how the page will looks like if you apply the theme | As you can see there are two options i.e. VIEW and APPLY THEME. If you click on the [[File:TH4.jpg]] then it will show you how the page will looks like if you apply the theme | ||
</div> | </div> | ||
| + | |||
| + | |||
| + | <div class="wiki-img"> | ||
[[File:TH5.jpg]] | [[File:TH5.jpg]] | ||
| + | </div> | ||
| + | |||
And if you want to change the theme then click on the [[File:TH6.jpg]] button. | And if you want to change the theme then click on the [[File:TH6.jpg]] button. | ||
Latest revision as of 17:51, 9 February 2022
What is a Theme ?
By using a theme you can change the look of your store. The most common understanding of theme is an idea or point that is central to your online store. Themes often explore common ideas.
Where will I get Theme feature ?
Go to store manager > SETUP > THEME
There are 5 tabs i.e.THEME, GLOBAL, HOME PAGE, PRODUCT PAGE and PRODUCT GRID/LIST PAGE
First comes to the Theme tab Theme tab consist of all and responsive and Respected Business Model themes option.
How to add a theme to your shop?
First choose your Model, For example you choose Grocery and Grocery 3 theme.
As you can see there are two options i.e. VIEW and APPLY THEME. If you click on the ![]() then it will show you how the page will looks like if you apply the theme
then it will show you how the page will looks like if you apply the theme
And if you want to change the theme then click on the ![]() button.
For Layout2 you can follow the same procedure as Layout1.
button.
For Layout2 you can follow the same procedure as Layout1.
If you have more queries or would like assistance with this please contact us on support@shopnix.in.