Difference between revisions of "HTMLWidgets"
From Shopnix Help
(→What can I use HTML Widgets for?) |
|||
| (3 intermediate revisions by the same user not shown) | |||
| Line 9: | Line 9: | ||
== What can I use HTML Widgets for? == | == What can I use HTML Widgets for? == | ||
You can use widgets to add the below stuff to your shop | You can use widgets to add the below stuff to your shop | ||
| − | * Banners | + | * Your store footer |
| − | * | + | * Banners/text in home/product page |
| + | * Banners/text on the left nav | ||
* Videos[[File:SmallHTMLWidget.png|right]] | * Videos[[File:SmallHTMLWidget.png|right]] | ||
* Google Calender | * Google Calender | ||
| Line 22: | Line 23: | ||
* LiveChats | * LiveChats | ||
* etc | * etc | ||
| + | |||
| + | |||
| + | |||
== How do I create a HTML Widget == | == How do I create a HTML Widget == | ||
To create a HTML Widget, follow the below steps | To create a HTML Widget, follow the below steps | ||
| + | |||
1. Logon to your Shopnix Store Manager | 1. Logon to your Shopnix Store Manager | ||
| − | 2. Goto | + | 2. Goto '''Products > Widgets''' |
| − | 3. Click on | + | 3. Click on '''Add New Widget''' button. This will open a page where you can create a new widget |
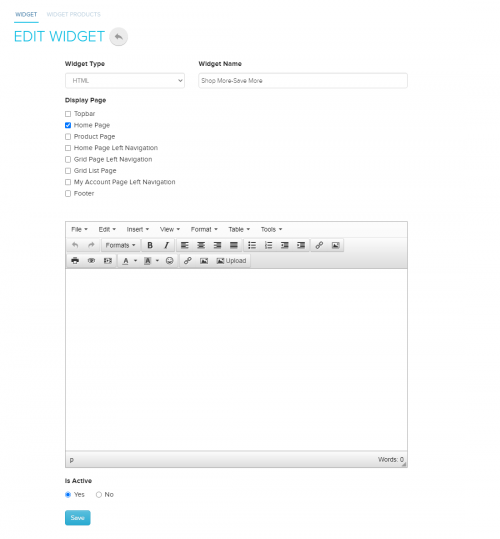
4. In the editor that is provided, design your widget, you can add images, videos and other graphics using the editors toolbar | 4. In the editor that is provided, design your widget, you can add images, videos and other graphics using the editors toolbar | ||
| − | [[File:CreateHTMLWidget.png|center| | + | [[File:CreateHTMLWidget.png|center|500px]] |
5. If you want to add code like Javascript of CSS that is typically required for external plugins, then you can switch to the edit mode using the CODE icon provided. | 5. If you want to add code like Javascript of CSS that is typically required for external plugins, then you can switch to the edit mode using the CODE icon provided. | ||
| Line 39: | Line 44: | ||
6. You can select which page you want the widget to appear by selecting the pages below | 6. You can select which page you want the widget to appear by selecting the pages below | ||
| − | 7. Once you are done, just click SAVE to save your widget | + | 7. Once you are done, just click '''SAVE''' to save your widget |
| + | |||
| + | 8. Now refresh your shop page in your browser and the widget you have created should appear in the page. | ||
| + | |||
| + | |||
| + | |||
| + | If you have any questions on HTML Widgets, then please drop us a mail on support@shopnix.in and we'll assist you with it | ||
Latest revision as of 17:53, 30 July 2013
HTML WIDGETS
The HTML Widget allows you to add and edit your own HTML code into your Shop. This will allow you to extend your shop by adding many thirdparty plugins and custom content.
Widgets are small, self-sufficient content blocks that can be added to your shop to offer your visitors more value. Widgets are easy to install and use, making it a great way to improve a website without any programing skills. Designers can directly control the look and feel of the store using widgets as well.
What can I use HTML Widgets for?
You can use widgets to add the below stuff to your shop
- Your store footer
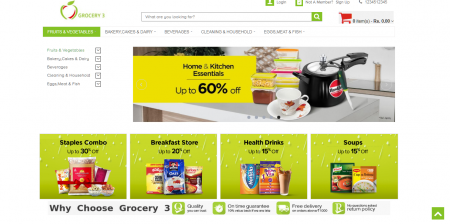
- Banners/text in home/product page
- Banners/text on the left nav
- Videos
- Google Calender
- Google Maps
- Facebook plugins
- Linkdedin plugins
- Twitter plugins
- Google+ plugins
- Stats Counter
- Wufoo forms
- LiveChats
- etc
How do I create a HTML Widget
To create a HTML Widget, follow the below steps
1. Logon to your Shopnix Store Manager
2. Goto Products > Widgets
3. Click on Add New Widget button. This will open a page where you can create a new widget
4. In the editor that is provided, design your widget, you can add images, videos and other graphics using the editors toolbar
5. If you want to add code like Javascript of CSS that is typically required for external plugins, then you can switch to the edit mode using the CODE icon provided.
6. You can select which page you want the widget to appear by selecting the pages below
7. Once you are done, just click SAVE to save your widget
8. Now refresh your shop page in your browser and the widget you have created should appear in the page.
If you have any questions on HTML Widgets, then please drop us a mail on support@shopnix.in and we'll assist you with it