Difference between revisions of "Dashboard/Your Store Dashboard"
From Shopnix Help
m (→Where can I access this feature?) |
m (→What is Dashboard ?) |
||
| (74 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
==What is Dashboard ?== | ==What is Dashboard ?== | ||
<div align="justify"> | <div align="justify"> | ||
| − | + | Dashboard often provides at a glance view of KPIs (key performance indicators) relevant to a particular objective or business process (e.g. sales, production etc) | |
| + | |||
| + | In other usage, "dashboard" is another name for "progress report" or "report" and considered a form of Data visualization. | ||
| + | |||
| + | |||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | <div style="margin-top:50px"> | ||
| + | |||
| + | ==Why is dashboard important?== | ||
| + | <div align="justify"> | ||
| + | Dashboards allow all kinds of professionals the ability to monitor performance, create reports and set estimates and targets for future work. | ||
| + | |||
| + | Other benefits include: | ||
| + | |||
| + | A visual representation of performance, such as with charts and graphs. | ||
| + | |||
| + | The ability to identify trends. | ||
| + | |||
| + | An easy way of measuring efficiency. | ||
| + | |||
| + | The capacity to make more informed decisions | ||
| + | |||
| + | |||
</div> | </div> | ||
</div> | </div> | ||
| Line 9: | Line 33: | ||
==Where can I access this feature?== | ==Where can I access this feature?== | ||
<div align="justify"> | <div align="justify"> | ||
| − | |||
| + | After logging into Admin Panel with your credentials the first page that you can see is the dashboard page. | ||
| − | + | <div class="wiki-img"> | |
| + | [[Image:DB1.png|frameless|1200px|]] | ||
| + | </div> | ||
First start with date at the top right | First start with date at the top right | ||
| − | + | ||
| + | <div class="wiki-img"> | ||
| + | [[Image:db2.png|frameless|1200px]] | ||
| + | </div> | ||
| − | Initially the date would be for 1 month suppose if today is | + | Initially the date would be for 1 month suppose if today is 9th FEB 2021 then it will show from 9th FEB 2021 to 9th MARCH 2021. However, you can change the date according to your requirement,according to that data in the figures will change. We will discuss that one by one. |
Suppose I want to see the last 7 days so I can mention like below | Suppose I want to see the last 7 days so I can mention like below | ||
| − | |||
| − | and click on the [[Image:Go.png ]]button.It will display the information(from | + | <div class="wiki-img"> |
| + | [[Image:db3.png | frameless |1200px]] | ||
| + | </div> | ||
| + | |||
| + | |||
| + | and click on the [[Image:Go.png ]]button.It will display the information(from 2nd FEB 2021 to 9th FEB 2021) in different figures as below | ||
| + | |||
| + | |||
| + | <div class="wiki-img"> | ||
| + | [[Image:db4.png | frameless | 1200px]] | ||
| + | </div> | ||
| − | |||
| − | Now move to summary widget | + | Now let's move to summary widget |
| − | + | ||
| + | <div class="wiki-img"> | ||
| + | [[Image:db5.png]] | ||
| + | </div> | ||
| − | As you can see in the TODAY'S SALE section the value is the today's sale value and in the TOTAL SALES | + | As you can see in the TODAY'S SALE section the value is the today's sale value and in the TOTAL SALES section the value will be the total sales for a given duration (initially it is for 1 month, if you change the criteria in the date section then the value will be display according to that). And in the SALES BETWEEN <DATES> section is displaying the graph for the same. |
| − | In the below figure as you can see the (summary section) the today's value is 0.00 as no one placed a single order, in the total sales the value is | + | In the below figure as you can see the (summary section) the today's value is 0.00 as no one placed a single order, in the total sales the value is 2,204.00 (remember the value is for last 1 month example 19th FEB 2021 to 19th MARCH 2021). And in the SALES BETWEEN <DATES> section showing the graph based on the summary section. As the TODAY'S SALE IS 0.00 is showing the result up to 19th MARCH 2021. If you will see the first image of the session then the sale of the 19th FEB 2021 is 2,204.00. |
| − | |||
| − | + | <div class="wiki-img"> | |
| + | [[Image:db6.png|frameless|1200px]] | ||
| + | </div> | ||
| − | + | In the below suppose customer(s) placed an order for 2590.00 so TODAY'S SALE is 2590.00 and TOTAL SALE is 4794.00 i.e. 2204.00 (previously) + 2590.00. | |
| + | |||
| + | <div class="wiki-img"> | ||
| + | [[Image:db7.png|frameless|1200px]] | ||
| + | </div> | ||
Suppose you want to search for a given time duration like below the total sale will be for that particular time duration | Suppose you want to search for a given time duration like below the total sale will be for that particular time duration | ||
| − | + | ||
| + | <div class="wiki-img"> | ||
| + | [[Image:db8.png | frameless |1200px]] | ||
| + | </div> | ||
Now comes to current orders widget ,here you can view all the current orders. You can also minimize the widget by just clicking on [[Image:db10.png]] option. | Now comes to current orders widget ,here you can view all the current orders. You can also minimize the widget by just clicking on [[Image:db10.png]] option. | ||
| − | |||
| − | + | <div class="wiki-img"> | |
| + | [[Image:db9.png | 1200px | frameless]] | ||
| + | </div> | ||
| − | + | ||
| + | Now comes to top 5 selling products in a month widgets. Here the information will show as a pie chart. The data that will show in the pie chart is based on the amount not on units. Example, suppose if someone placed an order for Coffee Powder having cost 6000.00 and someone placed an order of 100 units of Coffee Cup having cost 700.00 each (total = 100 * 700.00 = 70000.00), then on the pie chart Coffee Powder data will display rather than the Coffee Cup.Because cost for 1 unit of Coffee Powder is 6000.00.But cost for 1 Unit of Coffee Cup is 700.00. | ||
| + | |||
| + | |||
| + | |||
| + | <div class="wiki-img"> | ||
| + | [[Image:db11.png|frameless|1200px]] | ||
| + | </div> | ||
| + | |||
If you have more queries or would like assistance with this please contact us on [mailto:support@shopnix.in support@shopnix.in]. | If you have more queries or would like assistance with this please contact us on [mailto:support@shopnix.in support@shopnix.in]. | ||
</div> | </div> | ||
</div> | </div> | ||
Latest revision as of 11:51, 8 February 2022
What is Dashboard ?
Dashboard often provides at a glance view of KPIs (key performance indicators) relevant to a particular objective or business process (e.g. sales, production etc)
In other usage, "dashboard" is another name for "progress report" or "report" and considered a form of Data visualization.
Why is dashboard important?
Dashboards allow all kinds of professionals the ability to monitor performance, create reports and set estimates and targets for future work.
Other benefits include:
A visual representation of performance, such as with charts and graphs.
The ability to identify trends.
An easy way of measuring efficiency.
The capacity to make more informed decisions
Where can I access this feature?
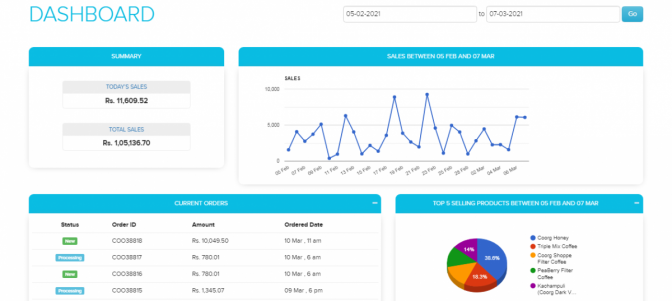
After logging into Admin Panel with your credentials the first page that you can see is the dashboard page.
First start with date at the top right
Initially the date would be for 1 month suppose if today is 9th FEB 2021 then it will show from 9th FEB 2021 to 9th MARCH 2021. However, you can change the date according to your requirement,according to that data in the figures will change. We will discuss that one by one.
Suppose I want to see the last 7 days so I can mention like below
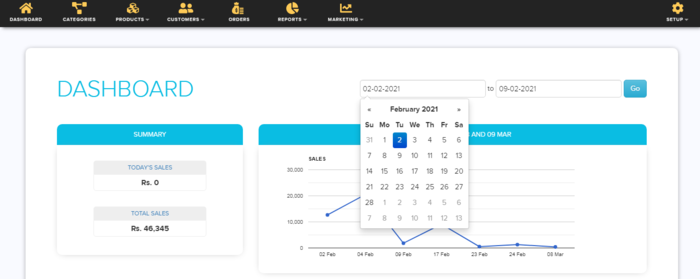
and click on the  button.It will display the information(from 2nd FEB 2021 to 9th FEB 2021) in different figures as below
button.It will display the information(from 2nd FEB 2021 to 9th FEB 2021) in different figures as below
Now let's move to summary widget
As you can see in the TODAY'S SALE section the value is the today's sale value and in the TOTAL SALES section the value will be the total sales for a given duration (initially it is for 1 month, if you change the criteria in the date section then the value will be display according to that). And in the SALES BETWEEN <DATES> section is displaying the graph for the same.
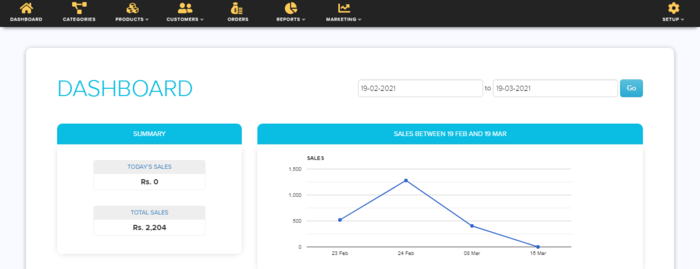
In the below figure as you can see the (summary section) the today's value is 0.00 as no one placed a single order, in the total sales the value is 2,204.00 (remember the value is for last 1 month example 19th FEB 2021 to 19th MARCH 2021). And in the SALES BETWEEN <DATES> section showing the graph based on the summary section. As the TODAY'S SALE IS 0.00 is showing the result up to 19th MARCH 2021. If you will see the first image of the session then the sale of the 19th FEB 2021 is 2,204.00.
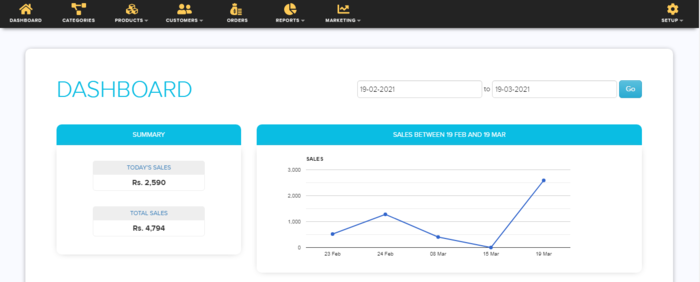
In the below suppose customer(s) placed an order for 2590.00 so TODAY'S SALE is 2590.00 and TOTAL SALE is 4794.00 i.e. 2204.00 (previously) + 2590.00.
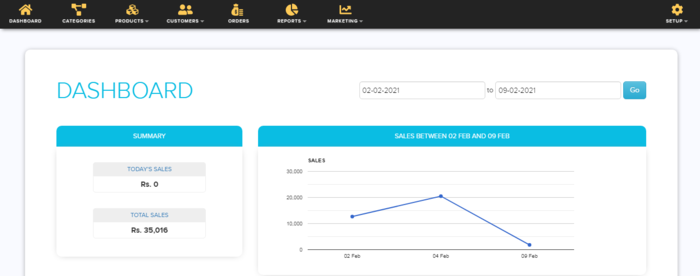
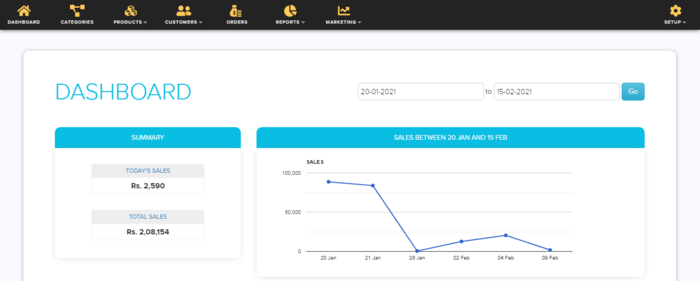
Suppose you want to search for a given time duration like below the total sale will be for that particular time duration
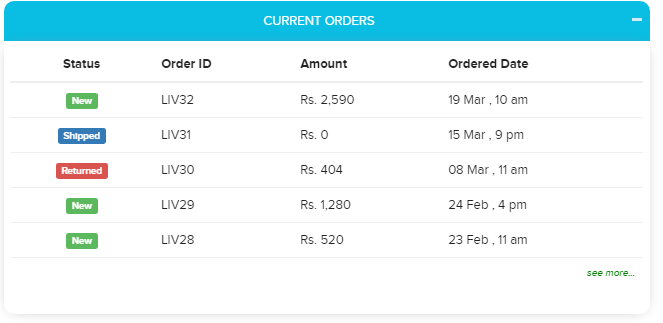
Now comes to current orders widget ,here you can view all the current orders. You can also minimize the widget by just clicking on ![]() option.
option.
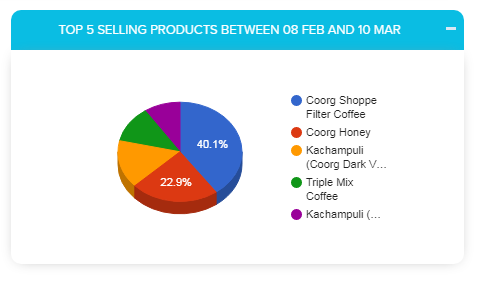
Now comes to top 5 selling products in a month widgets. Here the information will show as a pie chart. The data that will show in the pie chart is based on the amount not on units. Example, suppose if someone placed an order for Coffee Powder having cost 6000.00 and someone placed an order of 100 units of Coffee Cup having cost 700.00 each (total = 100 * 700.00 = 70000.00), then on the pie chart Coffee Powder data will display rather than the Coffee Cup.Because cost for 1 unit of Coffee Powder is 6000.00.But cost for 1 Unit of Coffee Cup is 700.00.
If you have more queries or would like assistance with this please contact us on support@shopnix.in.