Difference between revisions of "Design/Menus"
From Shopnix Help
m (→Where will I get Menus feature ?) |
m (→Where will I get the Menus feature ?) |
||
| Line 22: | Line 22: | ||
==Where will I get the Menus feature ?== | ==Where will I get the Menus feature ?== | ||
<div align="justify"> | <div align="justify"> | ||
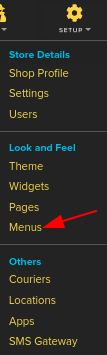
| − | Go to | + | Go to '''STORE MANAGER > SETUP > MENUS''' |
<div class="wiki-img"> | <div class="wiki-img"> | ||
Latest revision as of 19:53, 2 May 2022
What are Menus ?
The Shopnix menu is a series of linked items that serve in navigating between the different pages or sections of a website. There are several kinds of menus, depending on the website's content and design. The main types of website menus are:
- Classic Navigation Menu
This most widespread kind of menu is placed in the website's header, typically as a horizontal list.
- Sticky Menu
Also known as a fixed or floating menu, this menu stays put as visitors scroll down the site. These are ideal for long-scrolling pages.
- Hamburger Menu
An icon made up of three horizontal stripes that opens up into a menu once clicked. This design convention is rooted in mobile website design, but is widely used on desktop as well.
- Dropdown Menu
A menu in which a list of additional items opens up once visitors click on - or hover over - one of the menu items.This option is suitable for websites with a lot of content.
- Sidebar Menu
A list of menu items that's located on the left or right side of a webpage.
Why do we need Menus ?
One of the biggest benefits of the menu is their ease of use. With a menu we can easily navigate between the pages or sections of a website.
If you have more queries or would like assistance with this please contact us on support@shopnix.in.