Difference between revisions of "Design/Recommended Products Widget"
From Shopnix Help
m (→Why do we need Recently Viewed Products Widget Feature?) |
(→RECOMMENDED PRODUCTS WIDGET) |
||
| (One intermediate revision by the same user not shown) | |||
| Line 7: | Line 7: | ||
<div class="wiki-img"> | <div class="wiki-img"> | ||
| − | [[File: | + | [[File:recomm.jpg]] |
</div> | </div> | ||
| Line 14: | Line 14: | ||
</div></div> | </div></div> | ||
<div style="margin-top:50px"> | <div style="margin-top:50px"> | ||
| − | |||
==Why do we need Recommended Products Widget Feature?== | ==Why do we need Recommended Products Widget Feature?== | ||
| Line 39: | Line 38: | ||
| − | Go to '''PRODUCTS TAB > SELECT | + | Go to '''PRODUCTS TAB > SELECT RECOMMENDED PRODUCT WIDGET''' |
Latest revision as of 13:35, 1 June 2022
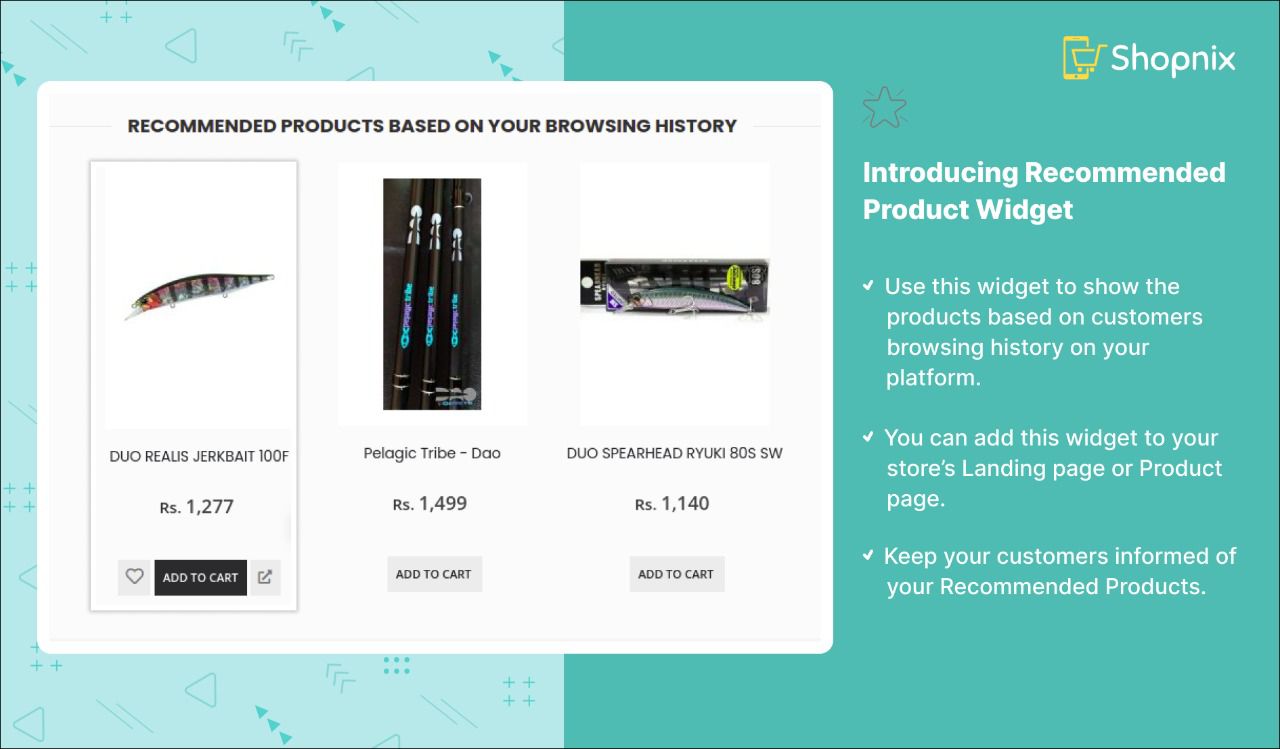
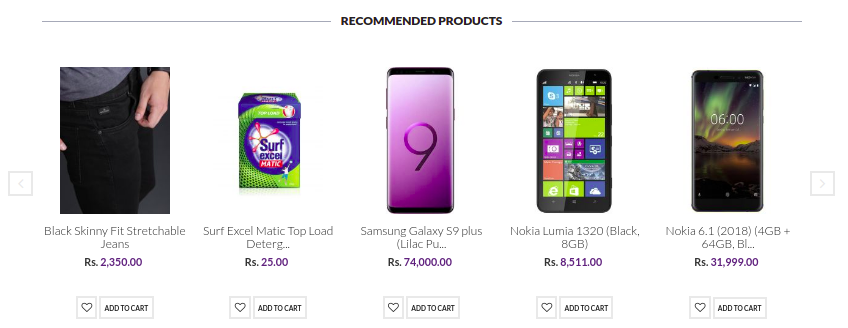
RECOMMENDED PRODUCTS WIDGET
This widget will show Products which were bought by the customer previously from the store.
Buy Again Widgets are small, self-sufficient content blocks that can be added to your shop to offer your visitors more value. Widgets are easy to install and use, making it a great way to improve a website without any programming skills. Designers can directly control the look and feel of the store using widgets as well.
Why do we need Recommended Products Widget Feature?
One of the biggest benefits of Recommended Products Widget is their ease of use. With basic knowledge, you can upgrade your website's functionality and improve user experience without going much into design.
The quickest and easiest way to meet your needs while simultaneously addressing the most pressing concern (providing your customers with seamless checkout processes) is through the use of Shopnix widgets.
Where can I see Recently Viewed products Widget Feature?
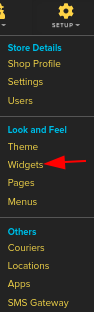
Go to STORE MANAGER > SETUP > WIDGET
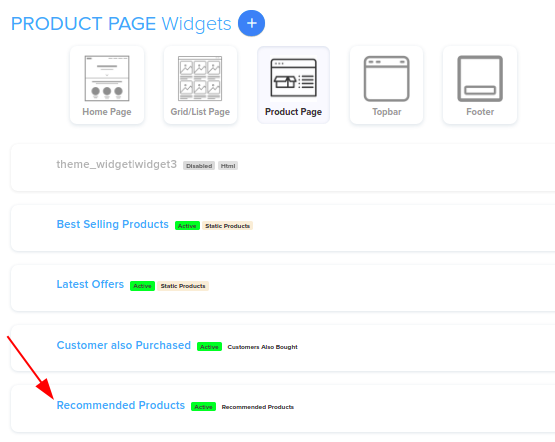
Go to PRODUCTS TAB > SELECT RECOMMENDED PRODUCT WIDGET
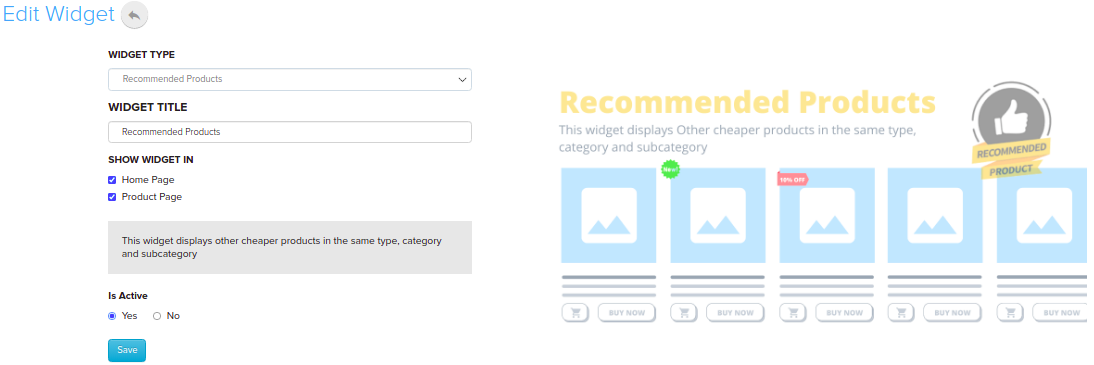
You can check the checkbox under SHOW WIDGET IN if you want to enable New Arrivals Widget on the required pages like Home page, Product page and Grid page, etc. as shown in the below image.
Click on the save button to make this widget active and will start showing new arrivals on your store side to your customers.
If you have more queries or would like assistance with this please contact us on support@shopnix.in.