Difference between revisions of "Design/Adding custom CSS/JS"
From Shopnix Help
(→Where I will get Theme feature ?) |
(→Where I will get this feature ?) |
||
| Line 16: | Line 16: | ||
[[File:pages2.png | frameless |1200px]] | [[File:pages2.png | frameless |1200px]] | ||
| + | |||
| + | If you have more queries or would like assistance with this please contact us on [mailto:support@shopnix.in support@shopnix.in]. | ||
Revision as of 16:59, 14 July 2014
What is Adding custom CSS / JS ?
You can customize your existing shopnix store using HTML, CSS and JS . You can do the same by using 2 approaches.
The first one is to create an HTML widget from WIDGETS. Here you can create HTML blocks that you want to be placed on your side and associate styling with it as per your requirement.
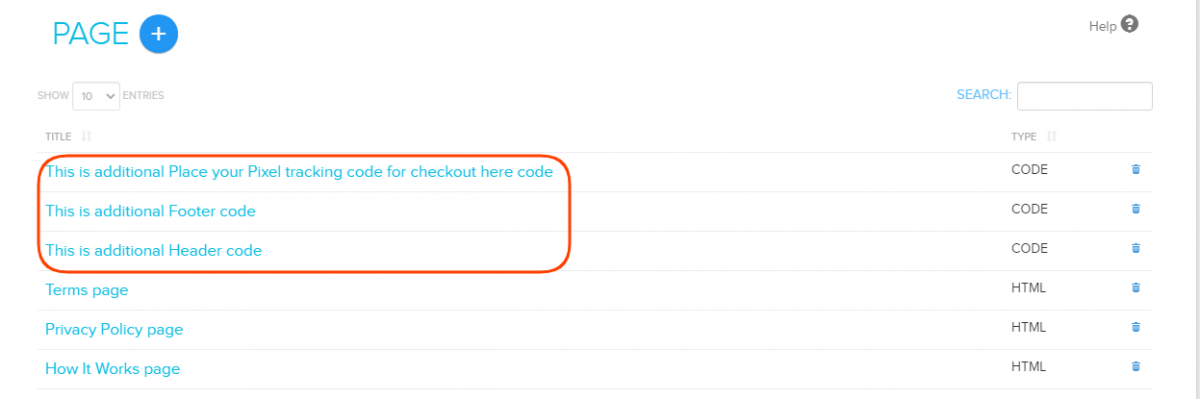
The second apporach is to directly edit the code from FOOTER/HEADER. Using this page, you can either write custom html/css/js code or modify existing site elements using JS/CSS. You'll find example code already in place here for your reference.
Where I will get this feature ?
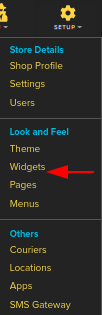
For the first option go to ADMIN > SETUP > WIDGETS.
And for the second option go to ADMIN > SETUP > PAGES > HEADER/FOOTER.
If you have more queries or would like assistance with this please contact us on support@shopnix.in.