Difference between revisions of "Design/Managing an existing static page"
From Shopnix Help
(→How to Manage an existing static page ?) |
(→How to Manage an existing static page ?) |
||
| Line 1: | Line 1: | ||
==How to Manage an existing static page ? == | ==How to Manage an existing static page ? == | ||
| − | + | <div align="justify"> | |
The idea behind this feature is that if you have an existing page and you want to edit that page. So how to do the same? | The idea behind this feature is that if you have an existing page and you want to edit that page. So how to do the same? | ||
| Line 23: | Line 23: | ||
If you have more queries or would like assistance with this,please contact us on [mailto:support@shopnix.in support@shopnix.in]. | If you have more queries or would like assistance with this,please contact us on [mailto:support@shopnix.in support@shopnix.in]. | ||
| + | </div> | ||
Revision as of 11:41, 15 July 2014
How to Manage an existing static page ?
The idea behind this feature is that if you have an existing page and you want to edit that page. So how to do the same?
Go to ADMIN > PAGES
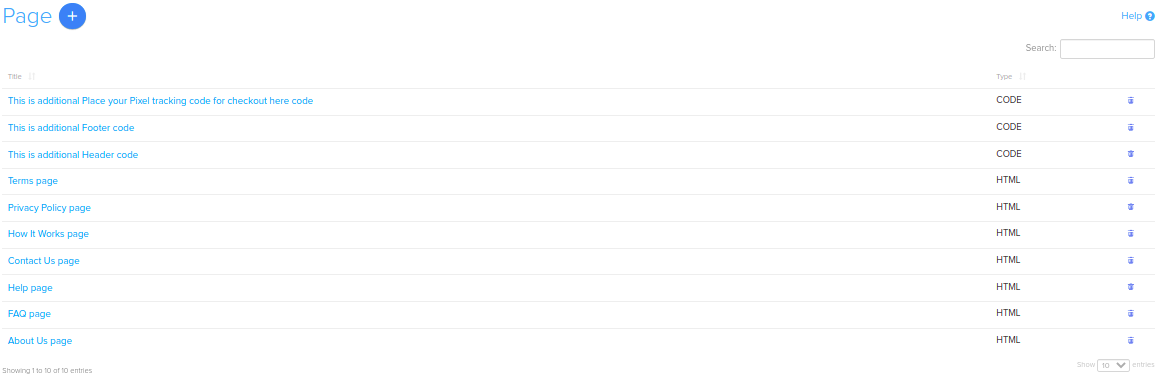
After clicking on the pages option you will be redirect to the page where you will find a list of pages like below
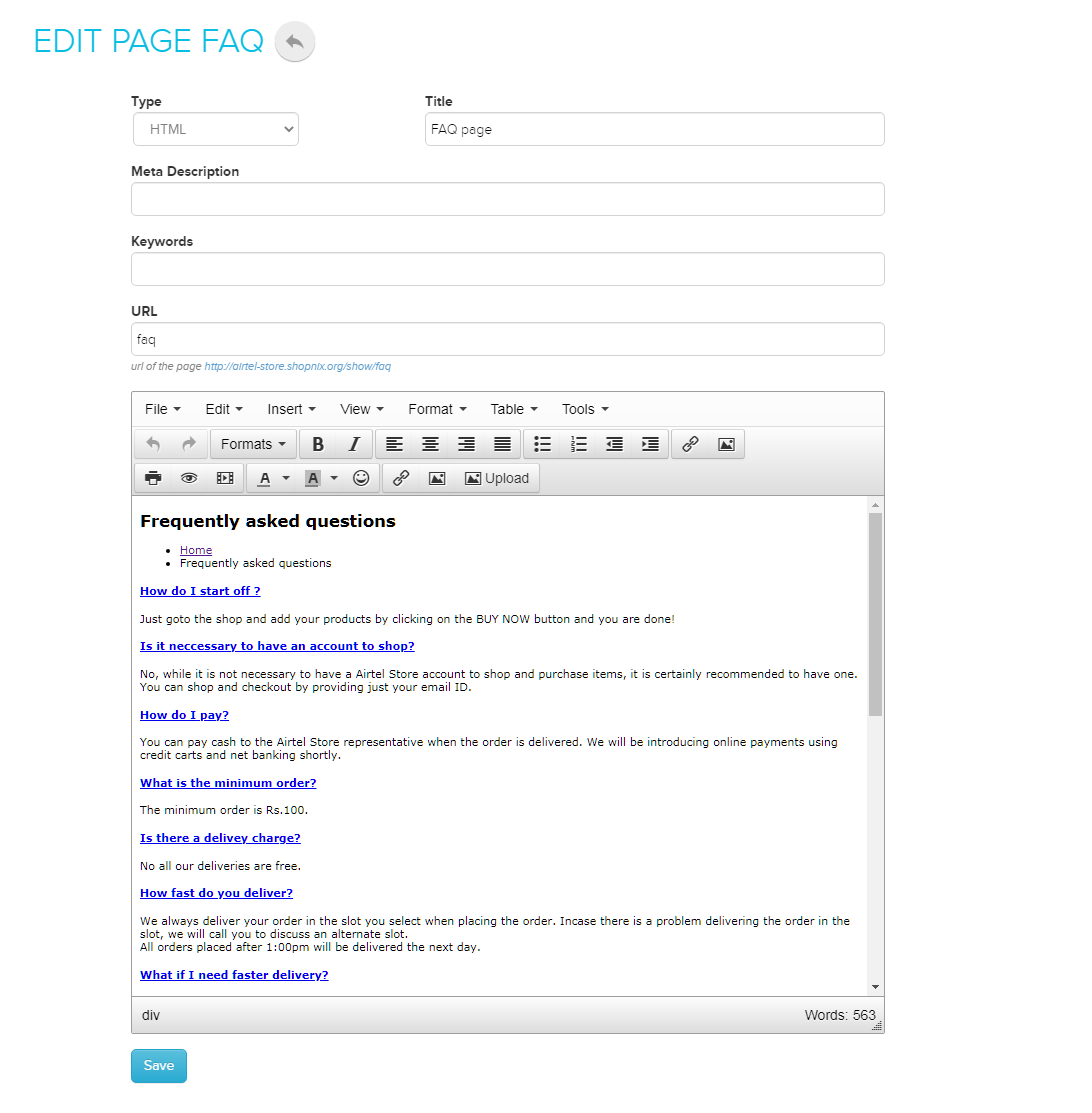
Choose any page (where you want to modify), for example you want to edit the existing page "service-bangalore" (above image), click on that link and it will redirect you to the "service-bangalore" page like below
While editing you can write or put the codes in the tools > source code or you can use the editor to do the same.
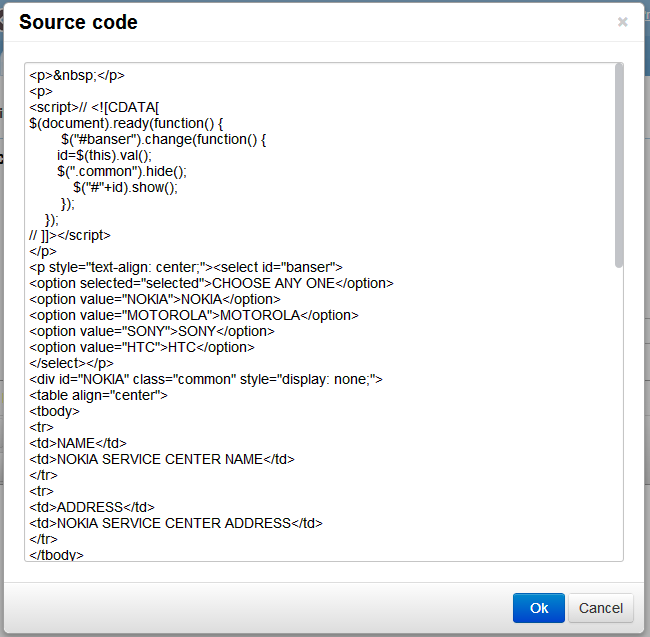
For putting the codes click on the tools > source code option and write or paste your codes like below.
If you have more queries or would like assistance with this,please contact us on support@shopnix.in.