Difference between revisions of "Design/Customizing product Zoom"
From Shopnix Help
m (→Where to set this feature) |
m (→Where to set this feature) |
||
| Line 10: | Line 10: | ||
| − | + | <div class="wiki-img"> | |
| + | [[image:product_zoom.png | frameless | 1200px]] | ||
| + | </div> | ||
| Line 26: | Line 28: | ||
| + | <div class="wiki-img"> | ||
[[image:window.png | frameless | 1200px]] | [[image:window.png | frameless | 1200px]] | ||
| + | </div> | ||
| Line 35: | Line 39: | ||
The zoom can be placed inside the image. So the enlarged image is displayed directly in the product image box and it's not overlapping other elements. | The zoom can be placed inside the image. So the enlarged image is displayed directly in the product image box and it's not overlapping other elements. | ||
| + | |||
| + | <div class="wiki-img"> | ||
| + | [[image:inner.png | frameless | 1200px]] | ||
| + | </div> | ||
| − | |||
</div> | </div> | ||
<div style="margin-top:30px"> | <div style="margin-top:30px"> | ||
| Line 46: | Line 53: | ||
| − | + | <div class="wiki-img"> | |
| − | + | [[image:Lens.png | frameless | 1200px]] | |
| + | </div> | ||
</div> | </div> | ||
Revision as of 12:30, 4 February 2022
Contents
What is product zoom ?
Image zoom enables magnifying feature for your store's product images. This feature automatically shows a high resolution version of the product image when the cursor is moved over the product image.
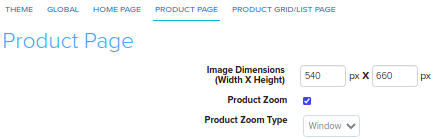
Where to set this feature
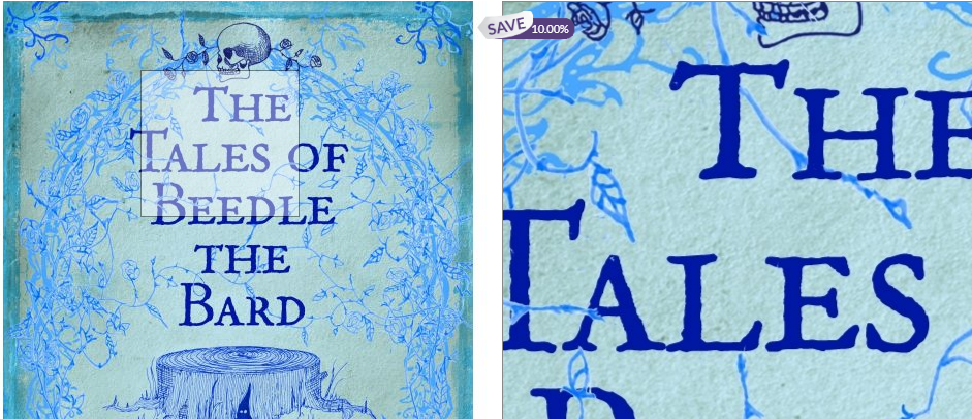
Different kinds of zoom
Shopnix provides different kinds of zooming features like Window zoom, Inner zoom and Lens zoom.
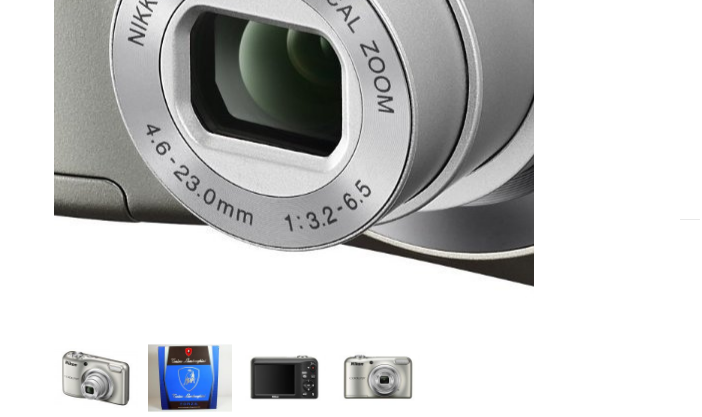
Inner Zoom
The zoom can be placed inside the image. So the enlarged image is displayed directly in the product image box and it's not overlapping other elements.
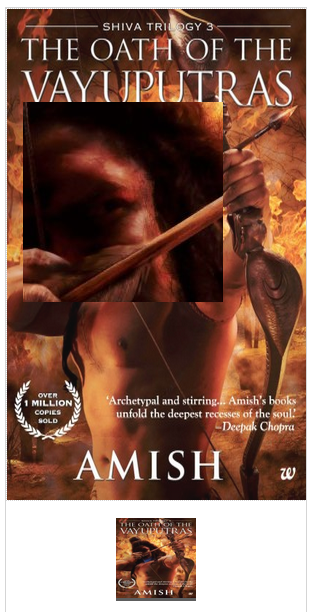
Lens Zoom
Display zoomed image in a circle directly over original image. Feels like you’re examining with a magnifying glass.
If you have more queries or would like assistance with this please contact us on support@shopnix.in.