Difference between revisions of "Design/Adding custom CSS/JS"
From Shopnix Help
(→Where I will get this feature ?) |
(→What is Adding custom CSS / JS ?) |
||
| Line 1: | Line 1: | ||
==What is Adding custom CSS / JS ?== | ==What is Adding custom CSS / JS ?== | ||
You can customize your existing shopnix store using HTML, CSS and JS . | You can customize your existing shopnix store using HTML, CSS and JS . | ||
| − | You can do the same by using | + | You can do the same by using following approach. |
| − | |||
| − | |||
| − | |||
| − | |||
| + | You can directly edit the code from FOOTER/HEADER. Using this page, you can either write custom html/css/js code or modify existing site elements using JS/CSS. You'll find example code already in place here for your reference. | ||
==Where I will get this feature ?== | ==Where I will get this feature ?== | ||
Revision as of 17:00, 14 July 2014
What is Adding custom CSS / JS ?
You can customize your existing shopnix store using HTML, CSS and JS . You can do the same by using following approach.
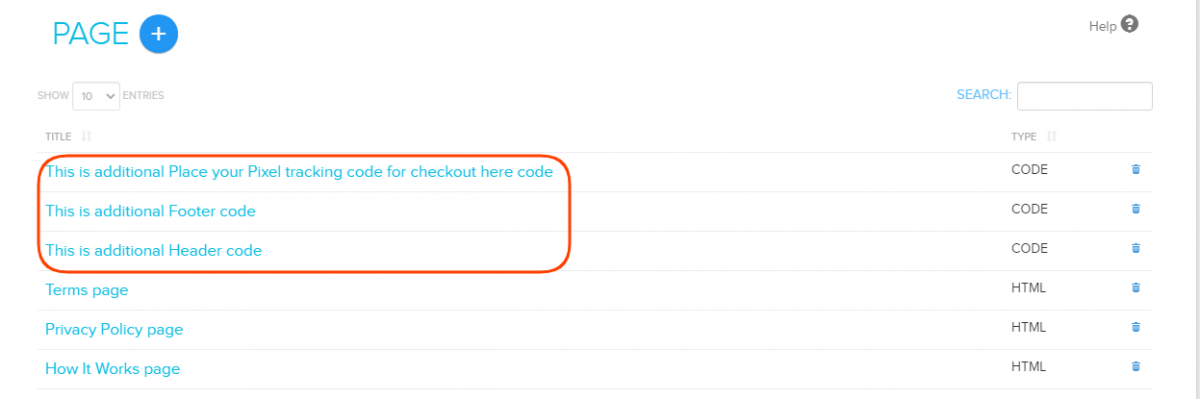
You can directly edit the code from FOOTER/HEADER. Using this page, you can either write custom html/css/js code or modify existing site elements using JS/CSS. You'll find example code already in place here for your reference.
Where I will get this feature ?
For the first option go to ADMIN > SETUP > WIDGETS.
And for the second option go to ADMIN > SETUP > PAGES > HEADER/FOOTER.
If you have more queries or would like assistance with this please contact us on support@shopnix.in.