Difference between revisions of "Design/Customizing product Zoom"
From Shopnix Help
m (→Different kinds of zoom) |
m (→Window Zoom) |
||
| Line 24: | Line 24: | ||
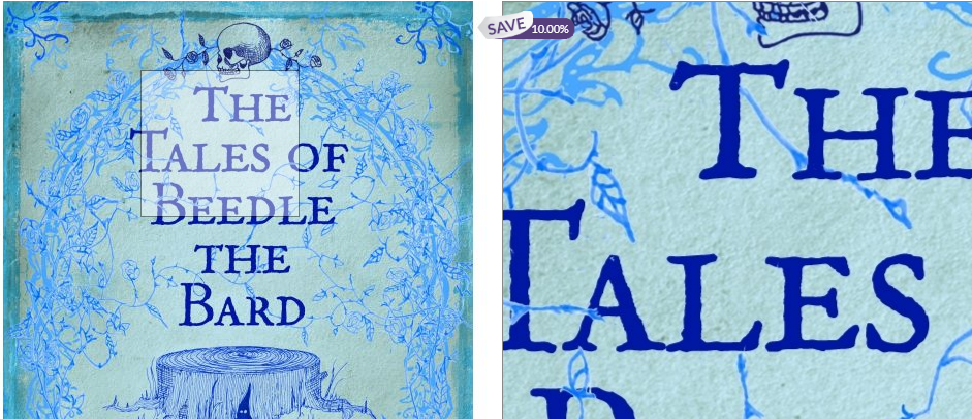
Hovering over image, displays a zoomed image in a window with the size of your choice. | Hovering over image, displays a zoomed image in a window with the size of your choice. | ||
| + | |||
[[image:window.png | frameless | 1200px]] | [[image:window.png | frameless | 1200px]] | ||
| + | |||
| + | |||
</div> | </div> | ||
<div style="margin-top:30px"> | <div style="margin-top:30px"> | ||
| + | |||
==== Inner Zoom==== | ==== Inner Zoom==== | ||
Revision as of 16:40, 31 January 2022
Contents
What is product zoom ?
Image zoom enables magnifying feature for your store's product images. This feature automatically shows a high resolution version of the product image when the cursor is moved over the product image.
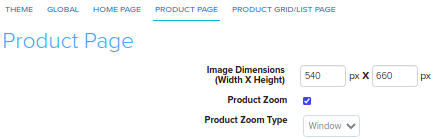
Where to set this feature
Different kinds of zoom
Shopnix provides different kinds of zooming features like Window zoom, Inner zoom and Lens zoom.
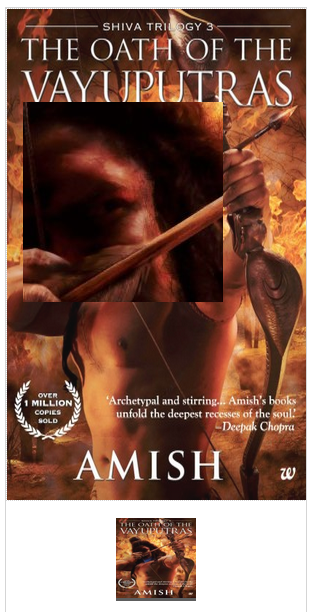
Inner Zoom
The zoom can be placed inside the image. So the enlarged image is displayed directly in the product image box and it's not overlapping other elements.
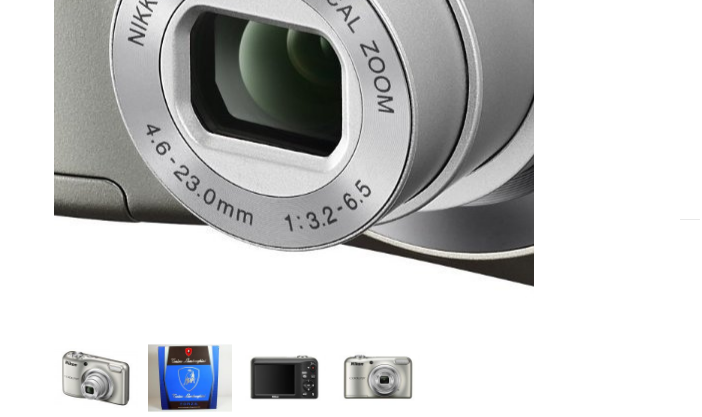
Lens Zoom
Display zoomed image in a circle directly over original image. Feels like you’re examining with a magnifying glass.
If you have more queries or would like assistance with this please contact us on support@shopnix.in.