Difference between revisions of "Design/Menus"
From Shopnix Help
m (→Why do we need Menus ?) |
m (→What are Menus ?) |
||
| Line 17: | Line 17: | ||
A list of menu items that's located on the left or right side of a webpage. | A list of menu items that's located on the left or right side of a webpage. | ||
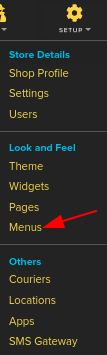
| − | Go to store manager > SETUP > | + | ==Where will I get Menus feature ?== |
| + | <div align="justify"> | ||
| + | Go to store manager > SETUP > MENUS | ||
| + | |||
<div class="wiki-img"> | <div class="wiki-img"> | ||
[[File:Menus.png]] | [[File:Menus.png]] | ||
Revision as of 15:06, 21 February 2022
What are Menus ?
The Shopnix menu is a series of linked items that serve in navigating between the different pages or sections of a website. There are several kinds of menus, depending on the website's content and design. The main types of website menus are:
- Classic Navigation Menu
This most widespread kind of menu is placed in the website's header, typically as a horizontal list.
- Sticky Menu
Also known as a fixed or floating menu, this menu stays put as visitors scroll down the site. These are ideal for long-scrolling pages.
- Hamburger Menu
An icon made up of three horizontal stripes that opens up into a menu once clicked. This design convention is rooted in mobile website design, but is widely used on desktop as well.
- Dropdown Menu
A menu in which a list of additional items opens up once visitors click on - or hover over - one of the menu items.This option is suitable for websites with a lot of content.
- Sidebar Menu
A list of menu items that's located on the left or right side of a webpage.
Where will I get Menus feature ?
Why do we need Menus ?
One of the biggest benefits of menu is their ease of use. With menu we can easily navigate between the pages or section of a website.