Difference between revisions of "Design/Menus Add/Edit"
From Shopnix Help
m (→Where will I get Menus feature ?) |
m (→Where to Edit Menus?) |
||
| Line 48: | Line 48: | ||
==Where to Edit Menus?== | ==Where to Edit Menus?== | ||
<div align="justify"> | <div align="justify"> | ||
| − | Steps: | + | For Editing Menus of your store, you need to follow below Steps: |
From your Shopnix admin, go to Setup > Menus | From your Shopnix admin, go to Setup > Menus | ||
| + | |||
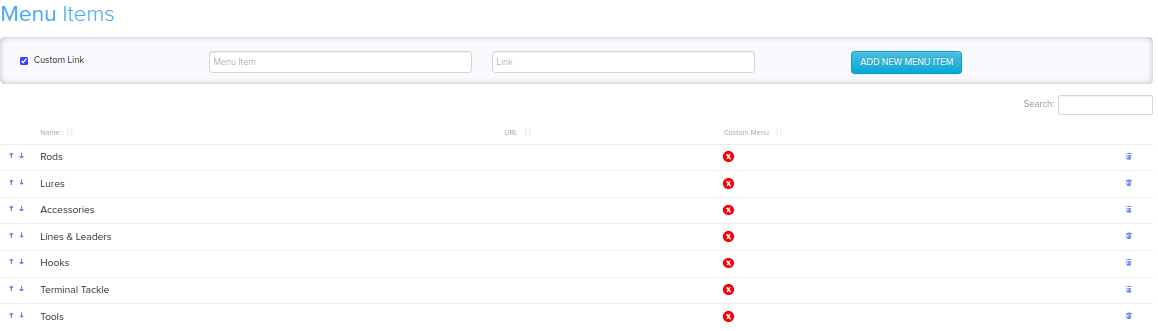
Click the Name or URL of the menu that includes the item. | Click the Name or URL of the menu that includes the item. | ||
| + | |||
| + | <div class="wiki-img"> | ||
| + | [[File:Editmenu.png]] | ||
| + | </div> | ||
| + | |||
</div></div> | </div></div> | ||
<div style="margin-top:50px"> | <div style="margin-top:50px"> | ||
Revision as of 17:20, 21 February 2022
Contents
What are Menus ?
The Shopnix menu is a series of linked items that serve in navigating between the different pages or sections of a website. There are several kinds of menus, depending on the website's content and design.
How to Customize Menus for your shop ?
Menu items are links to products, collections, webpages, blog posts, policies, or other websites. You can also remove or edit menu items.
In most cases, you need to create an item before you can link to it. For example, you need to create a collection before you can add it to a menu.
You can add menu items to link to:
- Webpages
- Collections
- Products
- Blogs or blog posts
- Store policies
- External websites
- Email links
Where will I get Menus feature ?
Admin user can customise his/her online store, by following the below steps.
Step1. Go to store manager > SETUP > MENUS
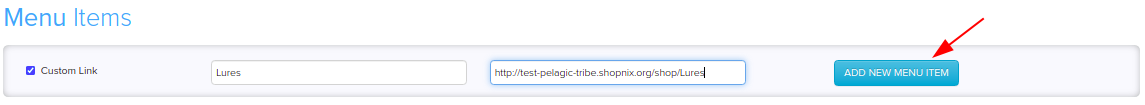
Step2. Enter a name for the menu item. This name displays in the menu.
Step3. Click the Link field, and then enter a website address for an external website or different web page of your own website.
Step4. Click ADD NEW MENU ITEM to save your menu it