Design/Adding custom CSS/JS
From Shopnix Help
What is Adding custom CSS/JS ?
You can customize your existing shopnix store using CSS and JS. You can do the same by using the following approach.
You can directly edit the code from FOOTER/HEADER. Using this page, you can either write custom CSS/JS code or modify existing site elements using CSS/JS. You'll find example code already in place here for your reference.
Where I will get this feature ?
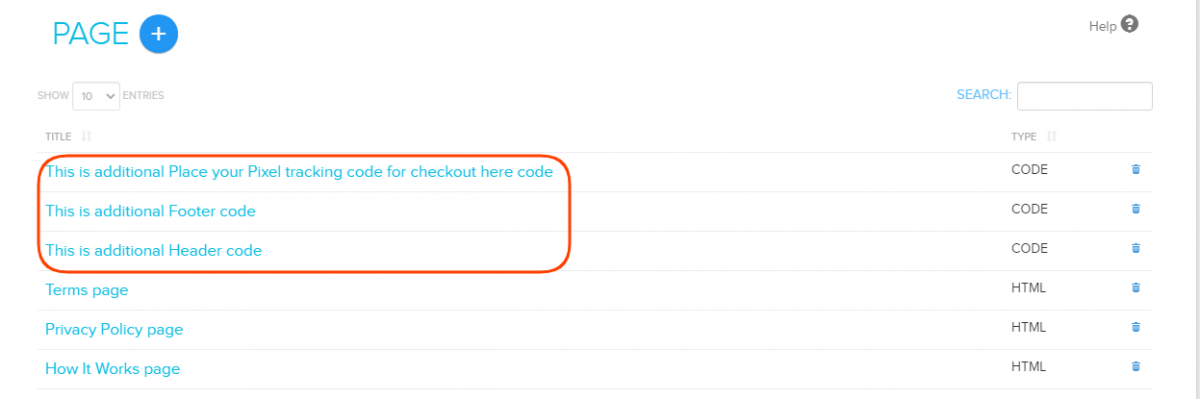
Go to ADMIN > SETUP > PAGES > HEADER/FOOTER.
Click on the either HEADER or FOOTER (Example HEADER) and you will get a page like below
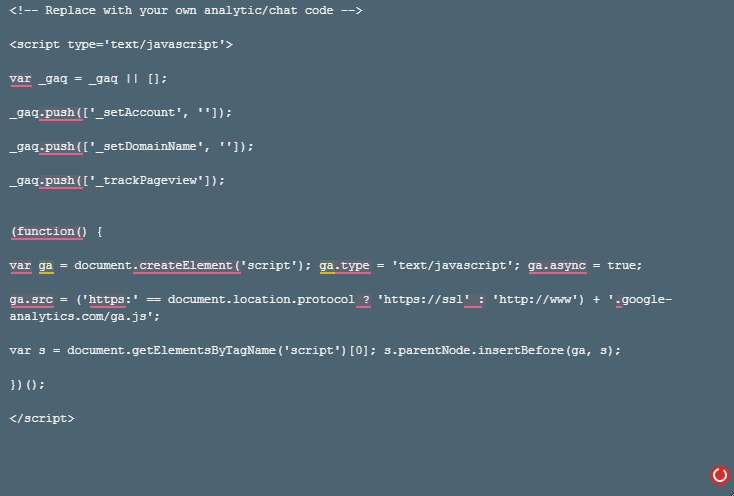
In the area provided there you can place your own CSS or JS within the style and script tags.
You can put the codes (CSS/JS) in FOOTER also but the difference is that the header part will execute first and the footer part will execute later.
If you are going to add a lot of CSS or JS then it's better to add comment lines with the codes so that in the later stage it will be easier for you to know which code is for what purposes.
In the HEADER part you can add external script codes like codes for online chat option, google analytic codes, etc.
In order to edit the existing CSS and JS go to ADMIN > SETUP > PAGES, then HEADER/FOOTER (depends on where you put the codes), suppose earlier you put the codes in the header then click on the header option and edit the existing codes as per the requirement.
If you have more queries or would like assistance with this please contact us on support@shopnix.in.