Add Edit Widget
From Shopnix Help
How do I create a HTML Widget
To create a HTML Widget, follow the below steps
1. Logon to your Shopnix Store Manager
2. Goto Products > Widgets
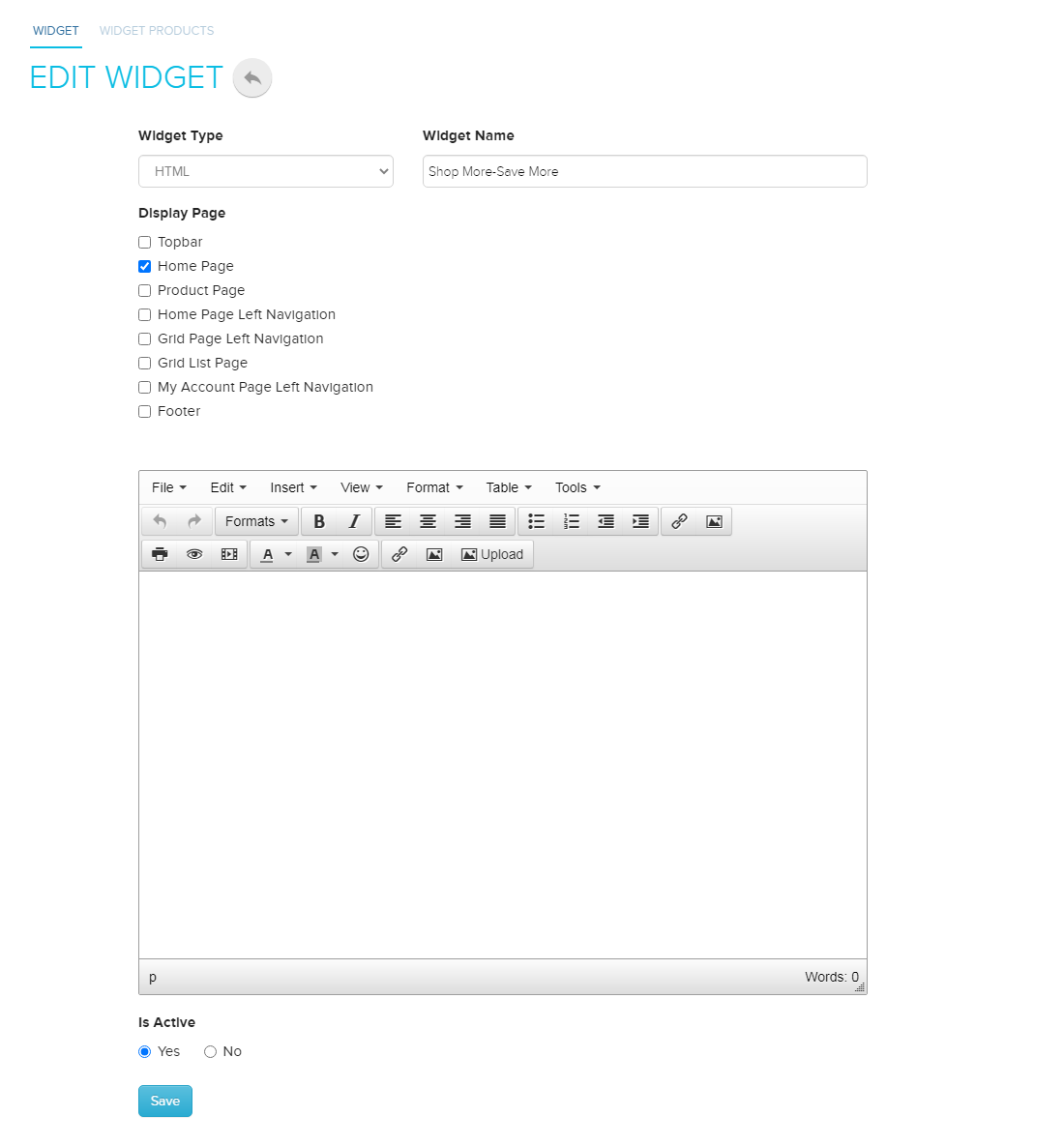
3. Click on Add New Widget button. This will open a page where you can create a new widget
4. In the editor that is provided, design your widget, you can add images, videos and other graphics using the editors toolbar
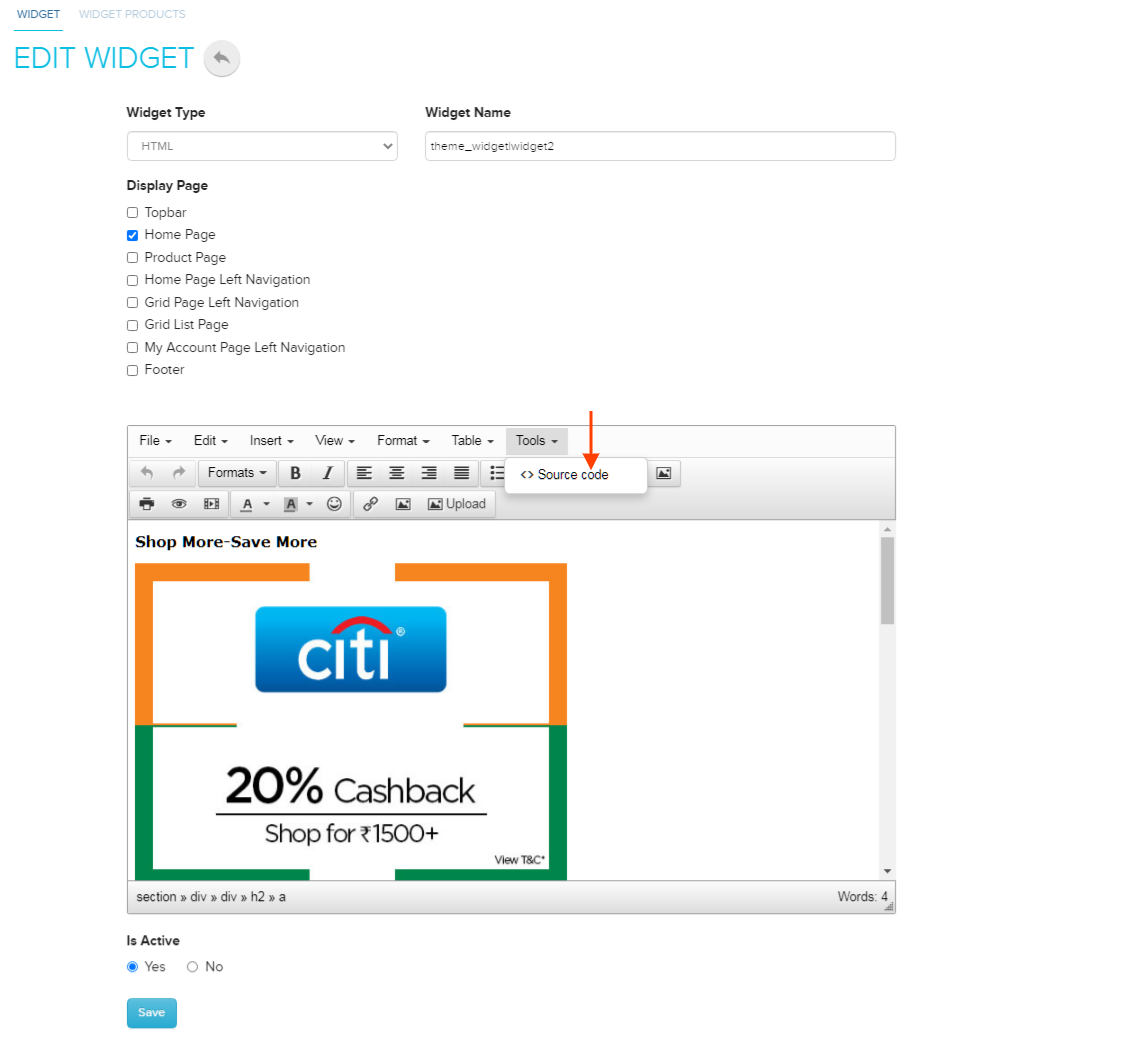
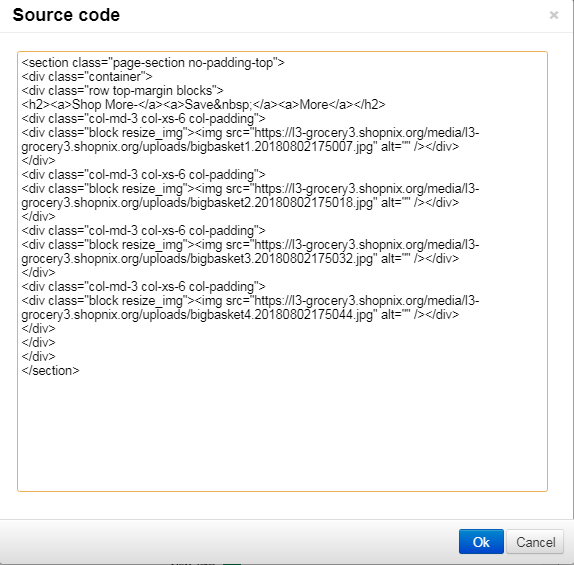
5.If you want to add CSS and JavaScript then you can add those in FOOTER or HEADER,the HTML part you can add here.Like below
click on the source code and an editor will open there you can put your html code like below

6. You can select which page you want the widget to appear by selecting the pages below
7. Once you are done, just click SAVE to save your widget
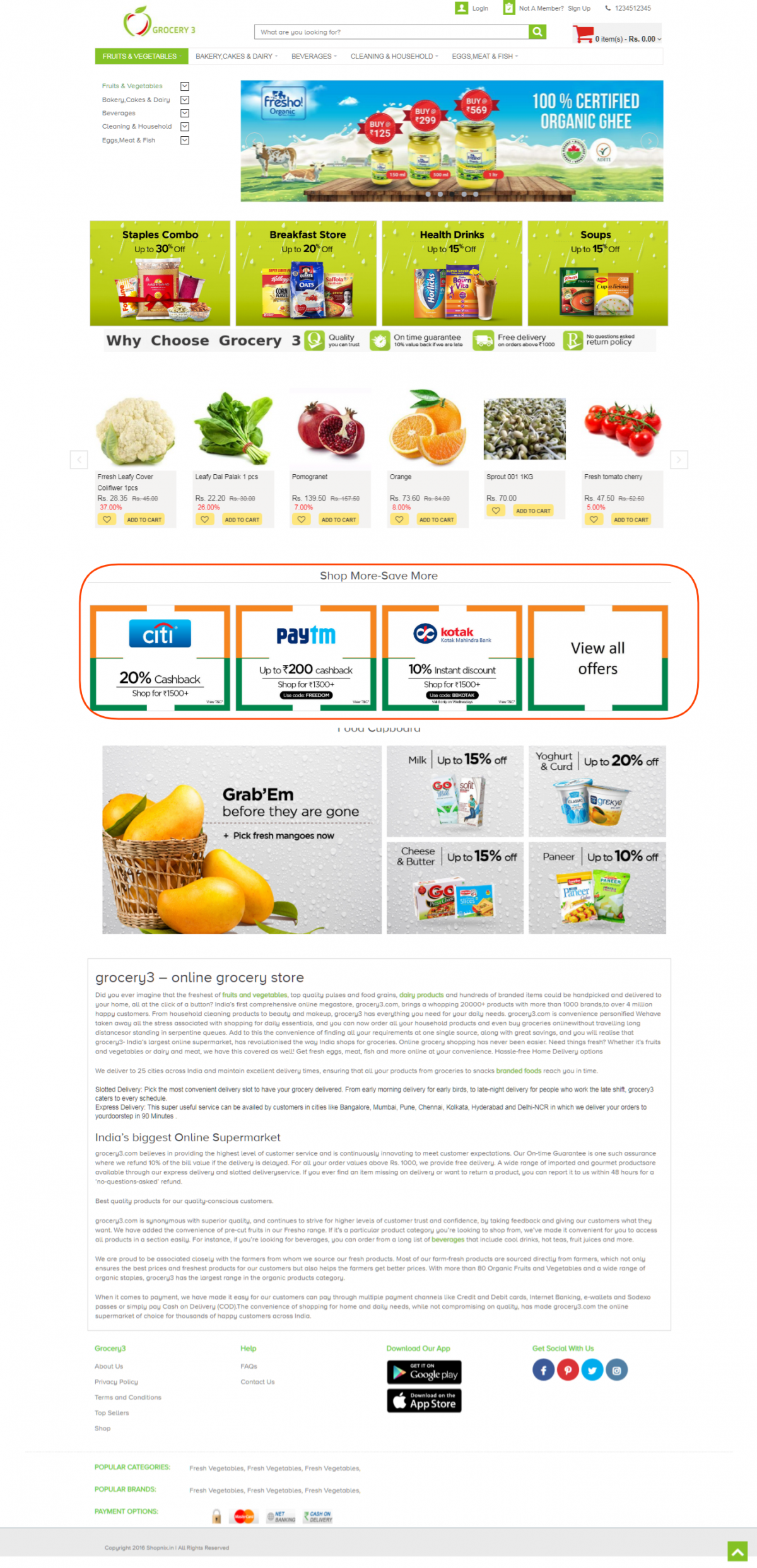
8. Now refresh your shop page in your browser and the widget you have created should appear in the page.
For example I have created a blinking button for my store (Note: I put the CSS in the footer).
If you have more queries or would like assistance with this please contact us on support@shopnix.in.