Design/Adding custom CSS/JS
From Shopnix Help
What is Adding custom CSS / JS ?
You can customize your existing shopnix store using HTML, CSS and JS . You can do the same by using following approach.
You can directly edit the code from FOOTER/HEADER. Using this page, you can either write custom html/css/js code or modify existing site elements using JS/CSS. You'll find example code already in place here for your reference.
Where I will get this feature ?
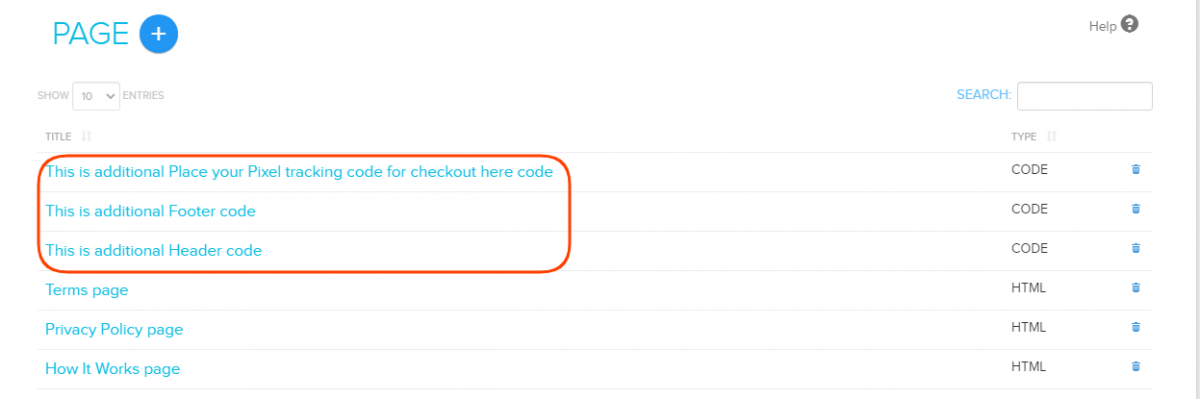
Go to ADMIN > SETUP > PAGES > HEADER/FOOTER.
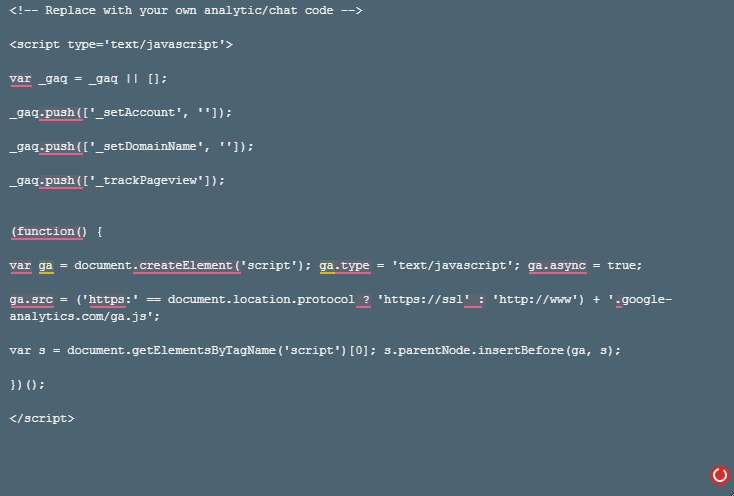
Click on the either HEADER or FOOTER (Example HEADER) and you will get a page like below
In the area provided there you can place your own CSS or JS with in the style and script tags.
You can put the codes (CSS/JS) in FOOTER also but the difference is that header part will execute first and footer part will execute later.
If you are going to add a lot of CSS or JS then its better to add comment lines with the codes so in the later stage it will be easier for you to know which code is for what purposes.
If you have more queries or would like assistance with this please contact us on support@shopnix.in.