Difference between revisions of "Design/Customizing the Home page banners"
From Shopnix Help
m (→Where will I get theme feature?) |
m (→Where will I get theme feature?) |
||
| Line 10: | Line 10: | ||
| − | + | <div class="wiki-img"> | |
| + | [[Image:th2.png | frameless | 1200px]] | ||
| + | </div> | ||
There are 3 tabs i.e. Theme, Customize and Home | There are 3 tabs i.e. Theme, Customize and Home | ||
| − | + | <div class="wiki-img"> | |
| − | + | [[Image:th5.png | frameless | 1200px]] | |
| − | + | </div> | |
Now come to the Home Page Banner tab. These banners are visible in the Store’s home page | Now come to the Home Page Banner tab. These banners are visible in the Store’s home page | ||
| − | + | <div class="wiki-img"> | |
| − | + | [[File:TH9.png | frameless |1200px]] | |
| + | </div> | ||
| − | + | <div class="wiki-img"> | |
| + | [[Image:TH10.png | frameless |1200px]] | ||
| + | </div> | ||
| Line 33: | Line 38: | ||
Suppose you want to change the Banner 1 | Suppose you want to change the Banner 1 | ||
| − | + | <div class="wiki-img"> | |
| − | + | [[Image:TH12.png]] | |
| + | </div> | ||
| Line 41: | Line 47: | ||
| − | + | <div class="wiki-img"> | |
| − | + | [[Image:th11.png | frameless |1200px]] | |
| + | </div> | ||
In the Store’s Home page | In the Store’s Home page | ||
| − | + | <div class="wiki-img"> | |
| − | + | [[Image:TH13.png |1200px | frameless]] | |
| − | + | </div> | |
| Line 58: | Line 65: | ||
| − | + | <div class="wiki-img"> | |
| − | + | [[File:TH15.png | frameless |1200px]] | |
| − | + | </div> | |
Revision as of 12:22, 4 February 2022
What is Theme?
By using theme you can change the look of your store.
Where will I get theme feature?
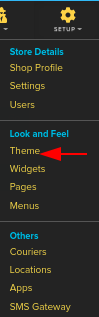
Go to store manager > SETUP > THEME
There are 3 tabs i.e. Theme, Customize and Home
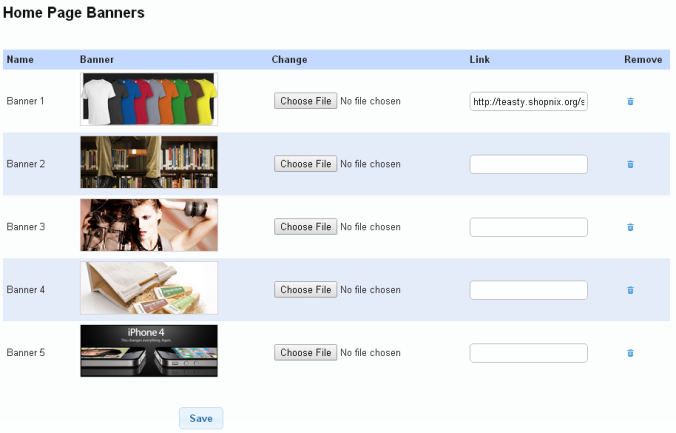
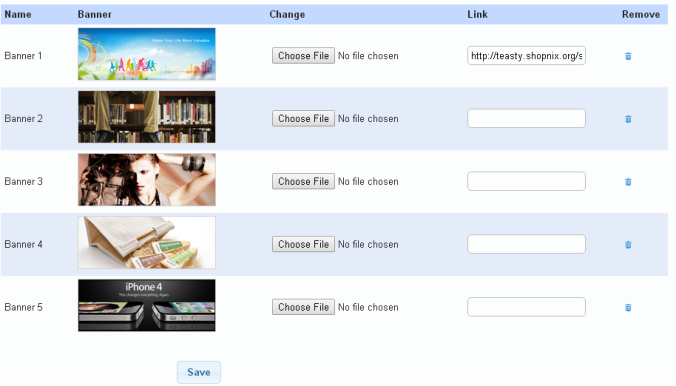
Now come to the Home Page Banner tab. These banners are visible in the Store’s home page
You can change the banner by clicking on the ![]() button .
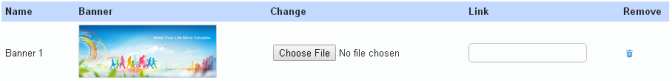
Suppose you want to change the Banner 1
button .
Suppose you want to change the Banner 1
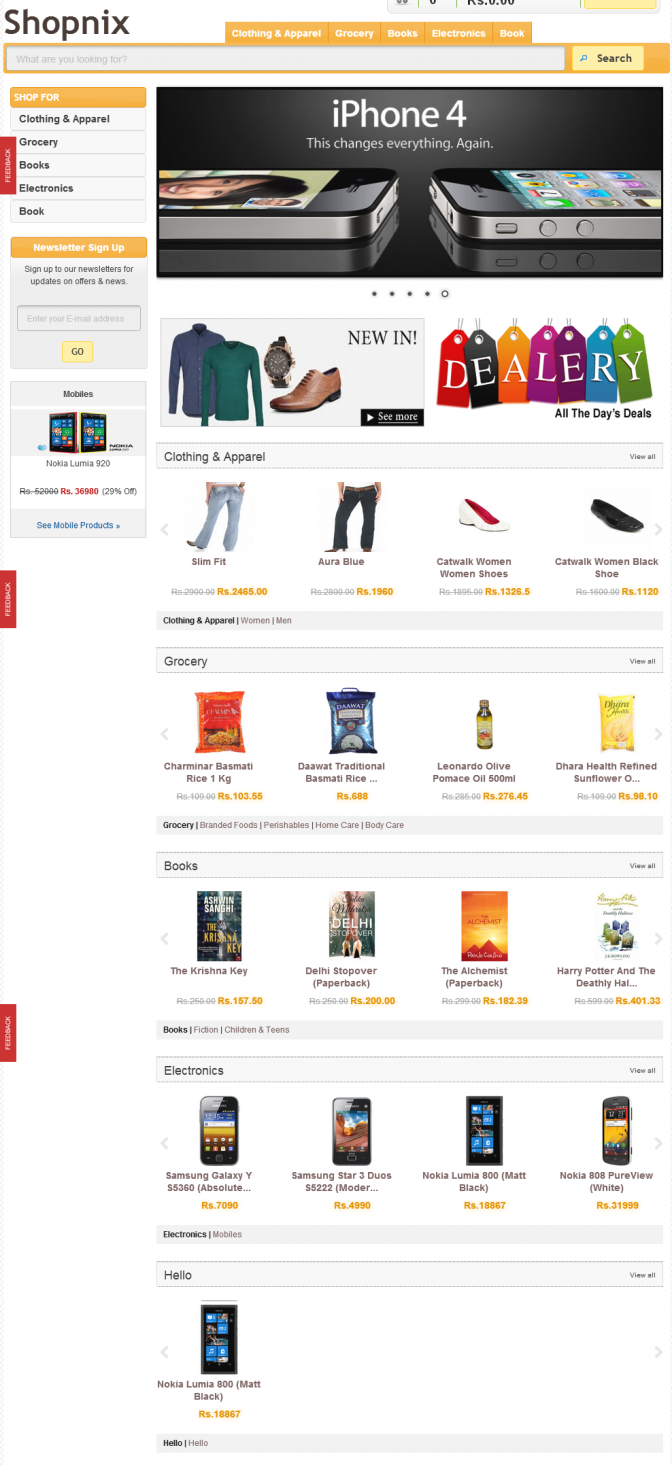
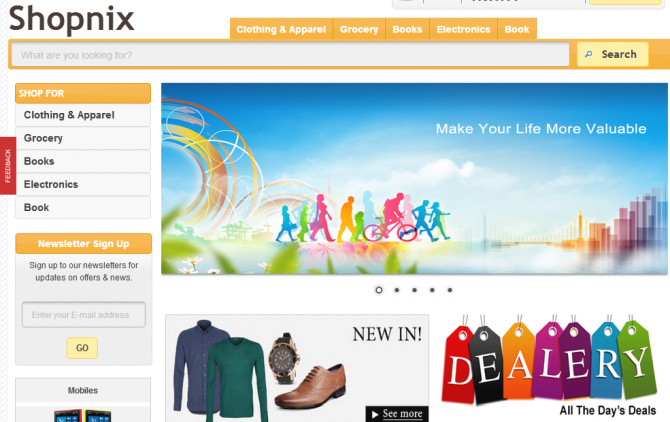
In the Store’s Home page
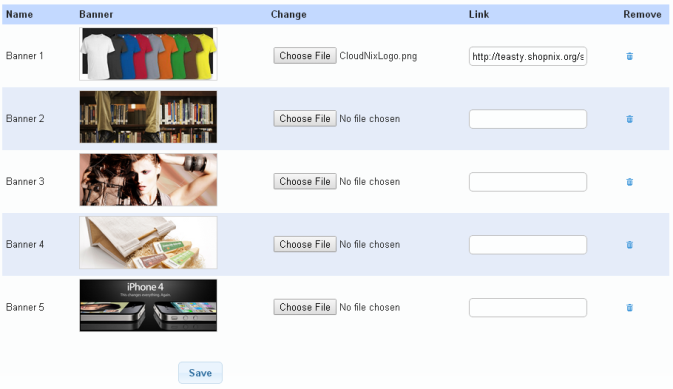
You can add a link so that when a user will click on that image; the user will automatically redirect to that page (specified by the link).Add a link in the specified box and click on the![]() button.
button.
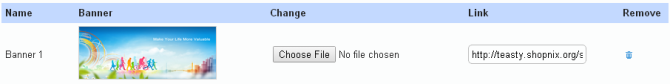
In the above figure we have added a link i.e. http://teasty.shopnix.org/shop/clothing-apparel ,so when the user will click on ![]() that image in the home page ,the user will redirect to clothing-apparel section.
that image in the home page ,the user will redirect to clothing-apparel section.
If you have more queries or would like assistance with this please contact us on support@shopnix.in.