Difference between revisions of "Design/Product Widget"
From Shopnix Help
(→How to get this feature ?) |
m (→How to get this feature ?) |
||
| (4 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| + | <div style="margin-top:50px"> | ||
==What is product widget ?== | ==What is product widget ?== | ||
<div align="justify"> | <div align="justify"> | ||
| − | Product widget option lets you add products to | + | Product widget option lets you add products to a widget. That widget can be shown in the home page or product page. Generally this option will be helpful when you want to show your customers regarding new products that are newly launch in the market or you can use it for promotional purposes. |
| − | </div> | + | </div></div> |
| + | <div style="margin-top:50px"> | ||
==How to get this feature ? == | ==How to get this feature ? == | ||
| Line 10: | Line 12: | ||
1. Logon to your Shopnix Store Manager | 1. Logon to your Shopnix Store Manager | ||
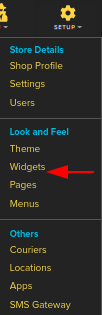
| − | 2. | + | 2. Go to '''Setup > Widgets''' |
| + | |||
| + | <div class="wiki-img"> | ||
[[image:pages1.png | frameless | 1200px]] | [[image:pages1.png | frameless | 1200px]] | ||
| + | </div> | ||
| + | |||
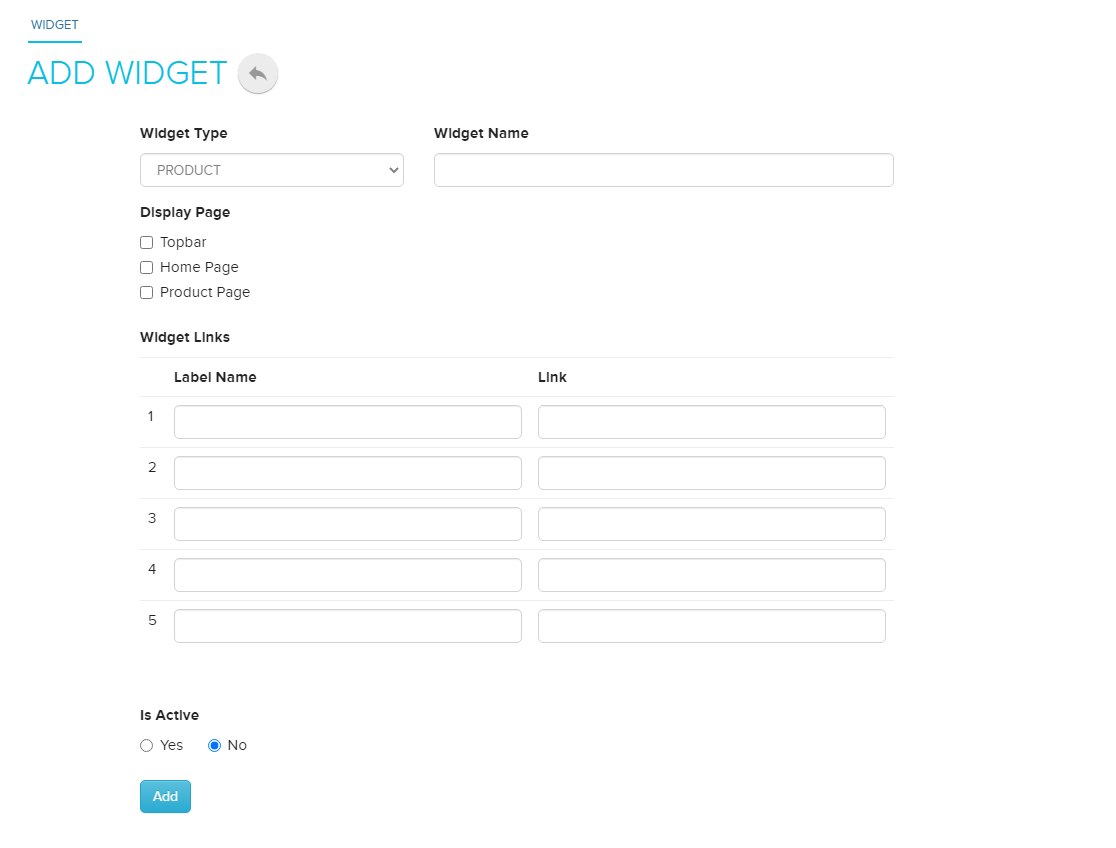
3. Click on '''Add New Widget''' button. This will open a page where you can create a new widget | 3. Click on '''Add New Widget''' button. This will open a page where you can create a new widget | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[image:product_widget.png | frameless | 1200px]] | [[image:product_widget.png | frameless | 1200px]] | ||
| + | </div> | ||
| + | |||
| + | |||
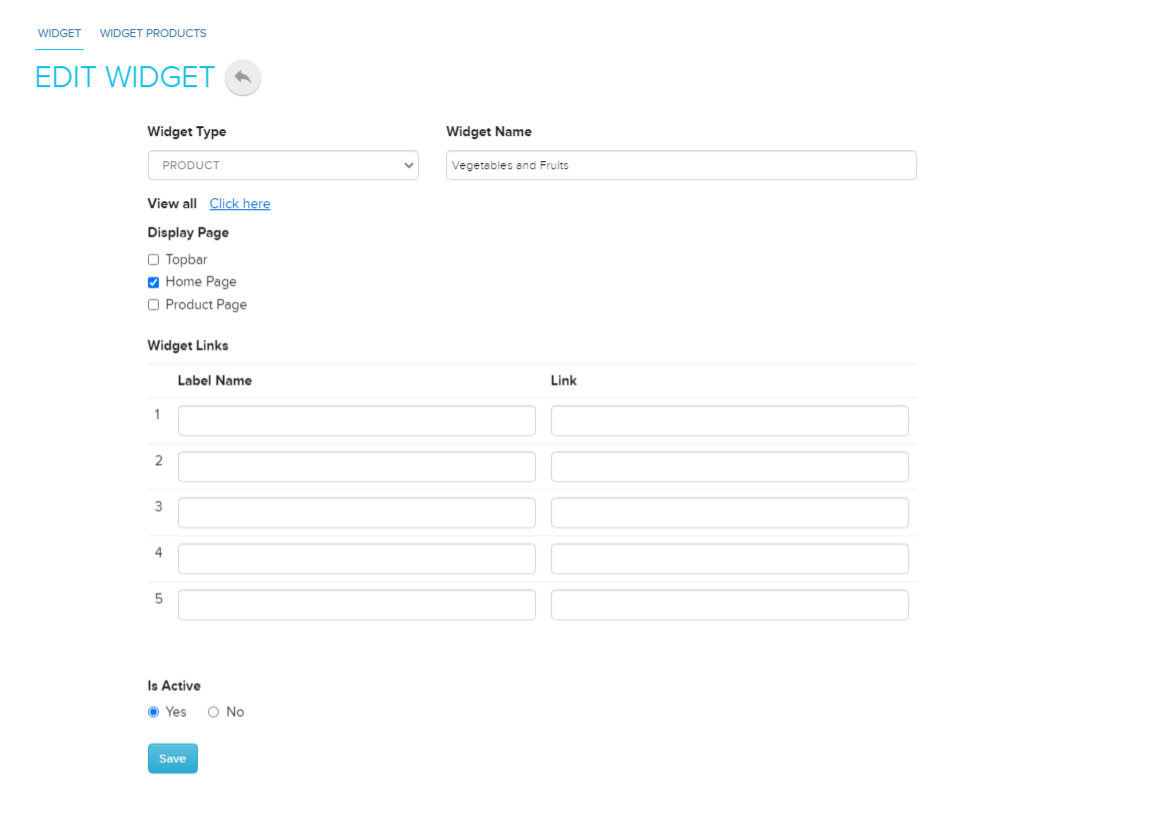
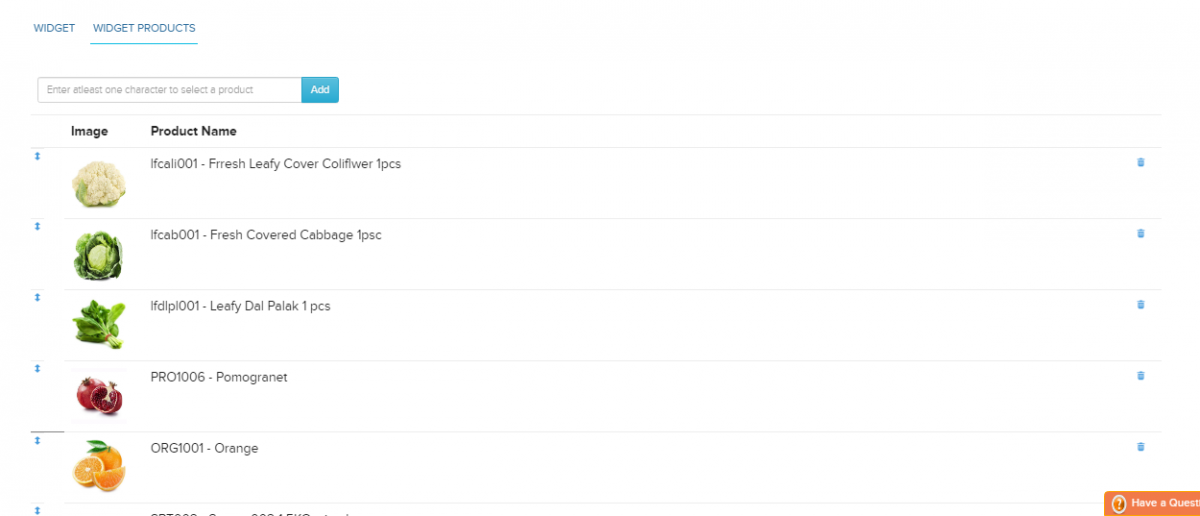
| + | then you can choose a name for the widget like a special offer, then choose an option i.e. where to show the product widget either on Home Page or Product Page.Suppose you choose Home page . Now you can add the label Name and Link this label will show under the product widget then click on the Add button. Then a new tab will emerge "Widget Products" and add some products. | ||
| − | |||
| + | <div class="wiki-img"> | ||
[[image:Product_Widget1.png | frameless | 1200px]] | [[image:Product_Widget1.png | frameless | 1200px]] | ||
| + | </div> | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[image:Product_Widget_Store.png | frameless | 1200px]] | [[image:Product_Widget_Store.png | frameless | 1200px]] | ||
| + | </div> | ||
Now in the store | Now in the store | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:Product_Widget_Home.png | frameless | 1200px]] | [[Image:Product_Widget_Home.png | frameless | 1200px]] | ||
| + | </div> | ||
| + | |||
Even if you can add/edit/delete the products ,links names etc to the existing widgets. | Even if you can add/edit/delete the products ,links names etc to the existing widgets. | ||
| − | Suppose you want to add new label and link to the existing SPECIAL OFFER then just click on the SPECIAL OFFER (ADMIN > SETUP > WIDGETS) and add a label and link then click on [[Image:Savebtn.png]] button. | + | Suppose you want to add a new label and link to the existing SPECIAL OFFER then just click on the SPECIAL OFFER (ADMIN > SETUP > WIDGETS) and add a label and link then click on [[Image:Savebtn.png]] button. |
| + | |||
| + | <div class="wiki-img"> | ||
[[image:Product_Widget_Image.png | frameless | 1200px]] | [[image:Product_Widget_Image.png | frameless | 1200px]] | ||
| + | </div> | ||
If you have more queries or would like assistance with this please contact us on [mailto:support@shopnix.in support@shopnix.in]. | If you have more queries or would like assistance with this please contact us on [mailto:support@shopnix.in support@shopnix.in]. | ||
| + | </div> | ||
</div> | </div> | ||
Latest revision as of 13:56, 4 February 2022
What is product widget ?
Product widget option lets you add products to a widget. That widget can be shown in the home page or product page. Generally this option will be helpful when you want to show your customers regarding new products that are newly launch in the market or you can use it for promotional purposes.
How to get this feature ?
To create a product Widget, follow the below steps
1. Logon to your Shopnix Store Manager
2. Go to Setup > Widgets
3. Click on Add New Widget button. This will open a page where you can create a new widget
then you can choose a name for the widget like a special offer, then choose an option i.e. where to show the product widget either on Home Page or Product Page.Suppose you choose Home page . Now you can add the label Name and Link this label will show under the product widget then click on the Add button. Then a new tab will emerge "Widget Products" and add some products.
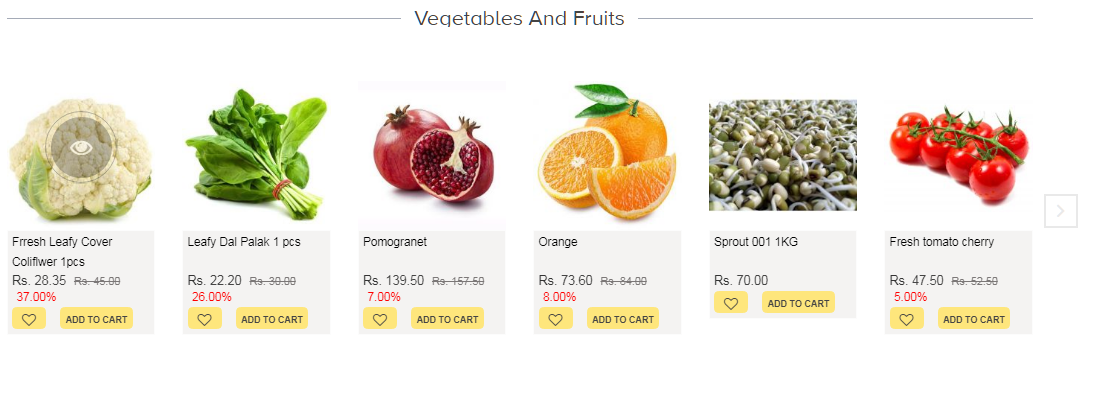
Now in the store
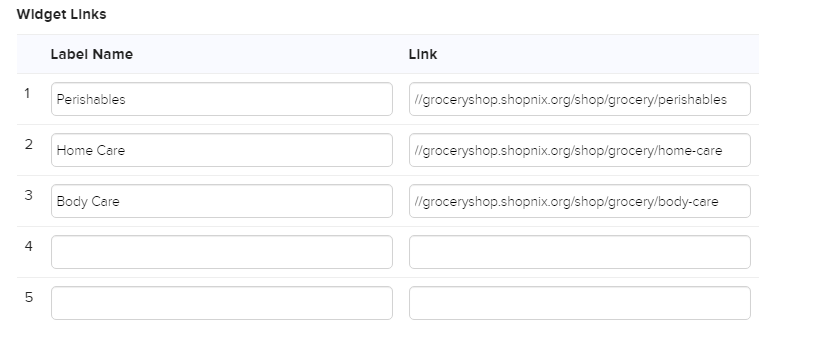
Even if you can add/edit/delete the products ,links names etc to the existing widgets.
Suppose you want to add a new label and link to the existing SPECIAL OFFER then just click on the SPECIAL OFFER (ADMIN > SETUP > WIDGETS) and add a label and link then click on ![]() button.
button.
If you have more queries or would like assistance with this please contact us on support@shopnix.in.